Crea una fuente variable
Las fuentes variables abren un nuevo mundo de posibilidades. Crearlas es muy sencillo en Glyphs.
¿Qué son las fuentes variables?
Si no has leído el excelente artículo introductorio de John Hudson, pon en pausa lo que estés haciendo y léelo. Hablo en serio
¿Hecho? Bueno. Ahora configuremos una fuente variable en Glyphs, paso a paso. Aquí vamos:
Paso 1 Definir ejes
Si queremos interpolar, primero debemos configurar un espacio de diseño. El espacio de diseño es un sistema de coordenadas definido por ejes, muy parecido a los sistemas de coordenadas cartesianas que conocemos desde la escuela secundaria. Solo que, en lugar de los ejes x, y, z, tenemos ejes de diseño que tienen sentido para la tipografía, como Peso, Ancho, Inclinación, etc.
Entonces, vamos a Archivo > Información de la fuente > Fuente > Ejes y agregamos un eje haciendo clic en el botón con el signo más (+):

Elige Archivo > Información de la fuente, luego, en la pestaña Fuente, haz clic en el icono más junto a Ejes y se agregará un nuevo eje de diseño.
En la entrada de eje que aparece, elige el tipo de eje que te gustaría. Puedes tomar cualquiera de los ejes ‘registrados’ oficialmente: Weight, Width, Italic, Slant, Optical Size, (peso, ancho, cursiva, inclinación, tamaño óptico) y una gama de nuevos ejes propuestos. O bien, puedes crear tu propio eje ‘privado’.
Puedes añadir casi cualquier cantidad de ejes, cada uno de ellos debe tener una etiqueta de eje única de cuatro letras. En este ejemplo, trabajaré con un eje de peso ‘registrado’, llamado Weight, con la etiqueta predefinida wght.
Paso 2 Configurar los másteres
En la misma ventana Archivo > Información de la fuente, cambia a la pestaña Másteres y añade másteres con el botón con el signo más (+) en la esquina inferior izquierda de la ventana, o duplica los másteres existentes, como lo harías para un proyecto de Másteres múltiples. En nuestro ejemplo, añadiremos dos másteres, Light y Bold.
Para cada máster, selecciona la siguiente configuración:

-
Lo más importante es configurar las coordenadas de los ejes en cada máster. En nuestro ejemplo, puedes establece el valor de Weight, en 50 para el máster de Ligera y 200 para el máster de Negrita. A muchos diseñadores les gusta usar el ancho del asta como valor para el eje de peso, pero puedes ingresar lo que quieras, siempre que los valores sean suficientemente diferentes para que Glyphs pueda calcular instancias intermedias. En nuestro ejemplo, las instancias intermedias entre 50 y 200, las podríamos determinar, por ejemplo, en 75, 120, 182, etc.
-
Asegúrate de elegir un nombre de máster apropiado para cada máster. En nuestro caso, diría que Ligera y Negrita son buenas opciones. Los nombres de los másteres no se exportan en el archivo final de la fuente, pero son importantes para tu propia orientación cuando trabajas en Glyphs.
-
Opcionalmente, puedes elegir un icono para cada máster desde la ventana emergente en la sección General de cada máster. Puedes seleccionar entre un rango de n minúsculas que representan todo tipo de combinaciones de peso y ancho. También puedes ingresar un nombre de glifo a tu elección en la parte inferior y Glyphs usará una imagen de ese glifo como icono principal. Nuevamente, esto es solo para tu orientación, así que elige algo que tenga sentido para ti.
Bien, ahora que tenemos los másteres configurados, podemos añadir dibujos en cada máster. Aquí vamos.
Paso 3 Dibujar glifos compatibles
Para hacerlo de manera simple y breve, usaremos una A mayúscula para este tutorial. He dibujado una A ligera (Cmd-1) con un asta de un ancho aproximado de 50 unidades:

… y una A negrita (Cmd-2) con un asta de 200 unidades:

Añade anclas eligiendo Glifo > Establecer anclas (Cmd-U) o incluso mejor, manteniendo presionada la tecla Opción, Glifo > Establecer anclas para todos los másteres (Cmd-Opt-U). Lo que es más importante, mantén todos tus contornos y anclas compatibles entre ambos másteres, tal como lo harías en una configuración de másteres múltiples.
Paso 4 Añadir instancias predefinidas
Aunque nuestra fuente es variable y ya tenemos una cantidad infinita de instancias, aún podemos elegir algunos puntos en el espacio de diseño y definirlos como instancias para el submenú de fuentes. En Archivo > Información de la fuente > Exportaciones, añade tantas instancias predefinidas como deseas. Simplemente añade nuevas instancias con el botón con el signo más (+) en la parte inferior izquierda, o presiona Opción y arrastra una entrada de instancia existente en la barra lateral izquierda para duplicarla.

Todo lo que necesitas hacer en cada instancia es lo siguiente:

- Es importante definir correctamente en nuestro ejemplo un nombre del estilo apropiado: por ejemplo, Ligera, Regular, Media, SemiNegrita, Negrita, ExtraNegrita.
- Opcional: puedes elegir una clase de peso y ancho del menú emergente justo debajo del nombre. La desventaja: esto solo se aplicará a las exportaciones de fuentes estáticas correlacionadas, y no se escribirá en la fuente variable. Puedes leer más sobre este tema en el tutorial de nombrando tus fuentes.
- Elige las coordenadas del espacio de diseño apropiadas para cada uno de tus ejes. Obten más información sobre la distribución de pesos en el tutorial de másteres múltiples, parte 3.
- Elige un vínculo de estilo. En las redondas, normalmente estas casillas se dejan en blanco, solo la Negrita es la Negrita de la Regular. Y cada itálica es la Itálica de su equivalente redonda, por ejemplo, SemiNegrita itálica es la Itálica de SemiNegrita. Solo la instancia itálica es la Itálica de Regular, y la negrita itálica es la Negrita e Itálica de Regular. Puedes leer más sobre este tema en el tutorial de nombrando tus fuentes.
- Y lamento decirte, pero la mayoría de los parámetros personalizados no funcionan en una instancia de OTVar (OpenType Variable fonts), especialmente los filtros de procesamiento posterior, como la mayoría de los filtros. Si tienes alguno de ellos en tu instancia, el software los ignorará y listo. ¿Por qué? Porque ponen en riesgo la compatibilidad de la fuente si es utilizada en diferentes aplicaciones.
Paso 5 Añadir una configuración de fuente variable
De acuerdo, los parámetros personalizados no funcionan. Tiene sentido en la mayoría de los casos. Por ejemplo, no puedes tener diferentes conjuntos de glifos en diferentes instancias de la misma fuente variable, es obvio. Esto tiene sentido porque un glifo no puede (y no debe) simplemente desaparecer o reaparecer cuando mueves los controles de las barras deslizantes. Es por eso que los parámetros Export Glyphs (exportar glifos) y Remove Glyphs (eliminar glifos) se ignoran en las instancias. Y encontrarás motivos lógicos similares para otros parámetros.
Pero, ¿y si pudiéramos aplicar parámetros a la fuente variable completa? Bueno, podemos. Desde el mismo menú con el signo más (+) en la esquina inferior izquierda, añade una configuración de fuente variable:

… y define todas las cosas que deseas definir, como subconjuntos de glifos con el parámetro Keep Glyphs (mantener glifos), o cambiar las clases y funciones de OpenType con los parámetros respectivos, o establecer un nombre de familia diferente, etc.:

Paso 6 Exportar y probar tu fuente variable
Selecciona Archivo > Exportar y haz clic en la pestaña Fuentes variables:

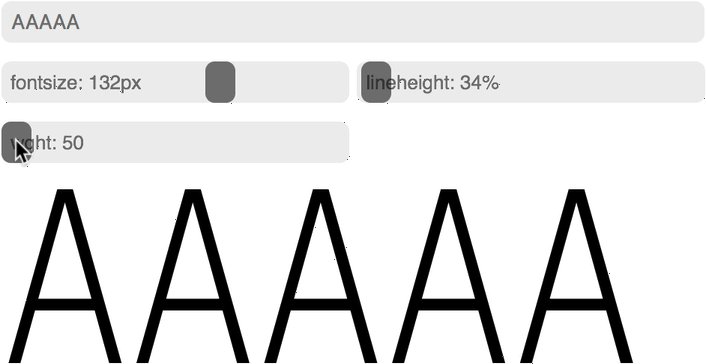
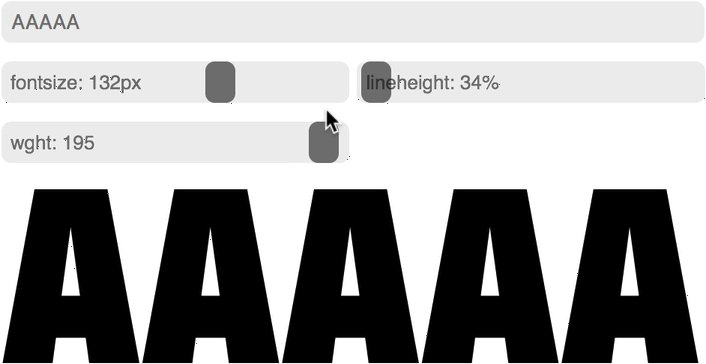
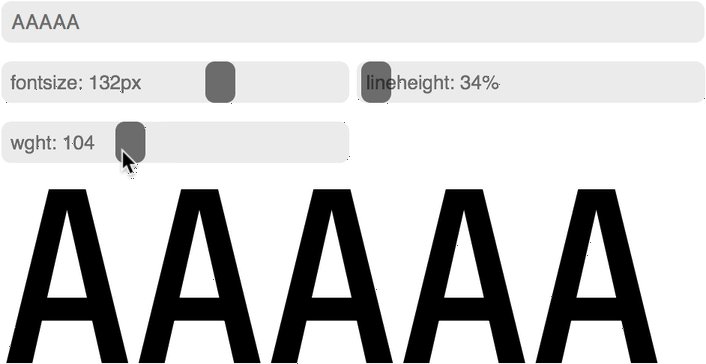
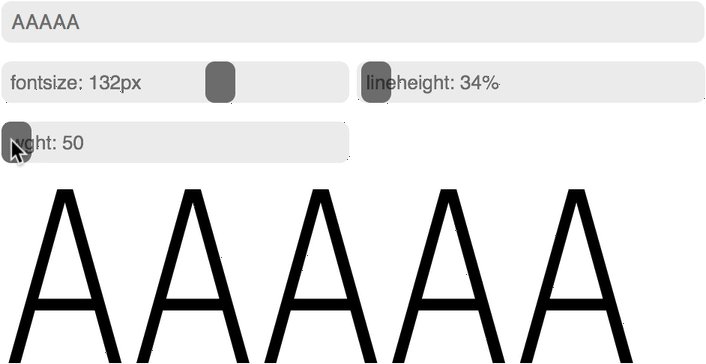
Si tienes la última versión de Adobe Illustrator, Adobe Photoshop (CC 2108 o posterior) o InDesign (CC 2020 o posterior), puedes exportar la fuente dentro de la carpeta de Adobe Fonts, selecciona la fuente en el panel de Carácter y abre el pequeño control deslizante emergente para experimentar con el eje de Peso:

Opcionalmente, puedes colocar el archivo de tu fuente en una de las increíbles páginas web que te permiten probar fuentes. Mis favoritos son el gran Wakamai Fondue de Roel Niesken, el Font Gauntlet de ABC Dinamo (que también te permite animar tu fuente variable) y, por supuesto, la página de Laurence Penney, Axis Praxis:

O puedes instalar los scripts de mekkablue y ejecutaTest > Variable Font Test HTML, que crea un archivo HTML junto a la última exportación de OTVar y abre la carpeta adjunta en el Finder. Entonces, todo lo que necesita hacer es arrastrar el archivo HTML a un navegador:

Evitar errores
La implementación de OTVar en Adobe presenta errores. Por lo tanto, si la fuente no se interpola correctamente en Illustrator o Photoshop, es posible que no sea culpa de la fuente. Los síntomas varían, pero pueden incluir que los glifos permanezcan estáticos y no reaccionen en absoluto a los cambios de posición del control deslizante, o que aparezcan pequeñas abolladuras o deformaciones desagradables durante los movimientos del control deslizante, por ejemplo, así:

Si eso sucede, puedes intentar establecer diferentes puntos de inicio en los dibujo de tus contornos. Descubrimos que esto a veces ayuda a eludir el error de renderizado en Adobe Illustrator. En cualquier caso, si ves que la misma falla no aparece en los navegadores web, puedes confirmar que el problema no está en tu fuente. Y lo mejor es enviar el archivo de tu fuente al soporte de Adobe, junto con un archivo AI que contenga un caso simple de prueba que muestre error.
Actualización: En versiones recientes de CC, estos problemas de renderización se han vuelto muy raros. En realidad, no hemos visto ninguno de estos en CC 2021.
Otro molesto error de implementación está oculto en lo profundo del motor de renderizado de texto de Apple, CoreText. Las pocisiones de los componentes se calculan incorrectamente cuando cambia el espacio lateral izquierdo. Observa cómo se comporta correctamente la a, mientras que la diéresis-a se desplaza a la derecha mucho más de lo que debería:

Todos los entornos que utilizan el motor de renderizado de CoreText se ven afectados por esto, lo que incluye prácticamente todos los navegadores de Mac. En este caso, lo mejor que puedes hacer es asegurarte de que todos los componentes se descompongan cuando exportes. La mejor manera de hacer esto es: agrega un parámetro Decompose Components in Variable Font (Descomponer componentes en fuente variable) en Archivo> Información de la fuente > Fuente > Parámetros personalizados. No hace falta decir que el TTF resultante será mucho más grande y no apto para uso web hasta que Apple solucione el tema.
Le informamos el error a Apple, pero si tienes un buen caso en tus mano, infórmale a Apple.
Actualización: Apple solucionó el problema. Asegúrate de tener la última actualización de macOS 10.13, o una versión más reciente de macOS.

Otro error en el renderizado de Apple: el eje de tamaño óptico, Optical Size (opsz) se malinterpreta en Safari. En la posición mínima (más a la izquierda) del control deslizante, muestra la renderización del valor máximo. Este error es exclusivo de Safari y no ocurre en otros navegadores. Nuevamente, infórmale a Apple.
También hay un problema de renderizado causado por el hecho de que las fuentes variables mantienen sus superposiciones. Para ser exactos, no es realmente un error, pero tus usuarios pensarán que lo es. Si el contorno de una forma está dibujado por dos segmentos de trazados (parcialmente) superpuestos, el suavizado (anti-aliasing) hará que este borde parezca más oscuro que los bordes dibujados por un contorno ‘limpio’ sin superposiciones:

La única solución a esto es volver a dibujar tus contornos de tal manera que el borde exterior de tu forma esté siempre ‘limpia’, es decir, que esté dibujado por un solo trazado. Así por ejemplo:

En la mayoría de los casos, podrás solucionar esto eliminando superposiciones y, posteriormente, abriendo esquinas o reconectando nodos. Ambas funciones, Abrir esquina y Reconectar nodos están disponibles en el menú contextual de una selección de nodos: nodos de esquina individuales para abrir esquinas y pares de nodos de esquina para volver a conectarlos.
El script de mekkablue Paths > Rewire Fire te ayuda a encontrar nodos que deben volver a conectarse. Obviamente, no puede encontrarlos todos, pero generalmente detecta la mayoría de los casos que causan bordes que no son afilados como los que se muestran arriba. Querrás usar la opción que encuentra ‘nodes on top of line segments’ (nodos sobre segmentos de línea):

Opcional: añadir un máster virtual
Imagina que necesitas un eje que solo afecte la apariencia de algunos glifos, por ejemplo, la altura del travesaño de letras como A, E, F, H, pero este eje no aplica a S, D, J, O, etc., y tampoco a los glifos que no son letras, como cifras, puntuación y símbolos. No tendría sentido dibujar un nuevo máster para toda la fuente, ¿verdad? Más bien, introduciría un máster adicional solo para aquellos glifos que tienen una barra transversal. Bueno, para casos como estos, tenemos algo llamado máster virtual:
-
En Archivo > Información de la fuente > Fuente, agrega un nuevo eje a los ejes ya declarados en los parámetros personalizados. Dado que este no es un eje estándar, el nombre que le dés es arbitrario. En este ejemplo, sugiero el nombre Crossbar Height (altura de la barra transversal) y la identificación de cuatro letras CRSB:

-
En la misma pestaña de la ventana, agrega un parámetro llamado Virtual Master (máster virtual) y asígnale el mismo valor utilizado en el máster ligero para el eje de Weight (peso), 50 en nuestro ejemplo, y como valor mínimo para la altura de la barra transversal Crossbar Height, definiremos cero:

-
Revisa todos los másteres en Archivo > Información de la fuente > Másteres, y asegúrate de que la coordenada del eje para Crossbar Height (altura de la barra transversal) no sea cero sino, por ejemplo, 100. La idea es que los valores tengan sentido, de alguna manera, semánticamente. En nuestro caso, cero representa la posición más baja posible del travesaño y 100 la posición más alta posible. Puedes editarlos todos a la vez si seleccionas todos los másteres:

Ahora que el máster virtual está configurado en Información de la fuente, puedes dibujar la versión de la barra transversal baja de cada glifo que lo necesite:
-
Abre el glifo en la vista Editar.
-
En la paleta Capas, duplica la capa Ligera con el botón del signo más (+). Creará una capa de respaldo con la fecha y hora actuales como nombre.
-
Haz clic con el botón derecho en la capa de respaldo y conviértela en una capa intermedia eligiendo Tipo de capa > Intermedia en el menú contextual:

-
Haz doble clic en la capa intermedia y, en el cuadro de diálogo emergente que aparece, establece tus coordenadas de espacio de diseño para peso (50 que representa el máster de Ligera en nuestro ejemplo) y altura de la barra transversal (0 que representa la posición más baja de la barra transversal en nuestro ejemplo):

-
Ahora cambia el dibujo a cómo debería verse la letra cuando la altura de la barra transversal es cero:

Ahora, lo bueno es que, a menos que desees realizar ajustes finos, no necesitarás agregar una capa con llaves {} para el máster en negrita. En fuentes variables, los deltas (movimientos de puntos) de los dos ejes se complementan entre sí y se pueden agregar para formar la variante negrita con la barra transversal baja. Entonces, la mejor estrategia puede ser ver si funciona con un solo máster y solo agregar otros adicionales si el resultado no es lo suficientemente bueno.
Eso es todo. Ahora todo lo que tienes que hacer es exportar y probar la fuente nuevamente en Illustrator, Axis Praxis o con el script HTML de prueba de fuente variable, y listo: hay un segundo eje disponible para bajar la barra transversal hacia la línea de base:

Efectivamente, hemos agregado una segunda dimensión a nuestro espacio de diseño. Si haces esto, es aconsejable mantener los másteres en una disposición rectangular, o mejor aún en un desplazamiento vertical u horizontal con respecto al máster de origen. En nuestro ejemplo, el máster Negrita está desplazado horizontalmente hacia el máster Ligera (solo difieren las primeras coordenadas), y el máster con la barra transversal baja está desplazado verticalmente (solo difieren las segundas coordenadas). De esta manera, tienes el mayor control porque puedes llegar a cualquier punto dentro del rectángulo del espacio de diseño, simplemente agregando los deltas verticales y horizontales que creaste al organizar tus másteres como se describe en este párrafo.
Opcional: establecer un origen diferente
Solo se almacena un conjunto de contornos en la fuente. El software no compatible con OTVar solo podrá mostrar estos ‘contornos predeterminados’. Esos contornos predeterminados suelen ser tu primer máster. Sin embargo, puedes elegir un máster predeterminado diferente. Para hacerlo, ve a Archivo > Información de la fuente > Fuente o a Configuración de fuente variable en Archivo > Información de la fuente > Exportaciones y agrega un parámetro personalizado llamado Variable Font Origin (Origen de fuente variable). Como valor, selecciona el nombre de un máster desde el menú emergente:

Sí, debe ser un máster. Si deseas que unas de tus instancias sea el origen, deberás agregar esa instancia como un máster adicional: En Archivo > Información de la fuente > Exportaciones, selecciona la instancia que deseas definir como tu origen, abre el botón con sl signo más (+) en la esquina inferior izquierda de la ventana y selecciona Instancia como máster en el menú emergente que aparece. Ahora tienes un máster adicional en Archivo > Información de la fuente > Másteres y puedes configurarlo como tu Variable Font Origin.
Dos cosas a considerar:
-
Apariencia por defecto: una de las ideas fundamentales detrás de las fuentes variables es que puedes elegir la instancia más utilizada como predeterminada, normalmente la Regular. En Multiple Masters, tenías que dibujar los extremos del espacio de diseño (es decir, tus instancias menos utilizadas) y todo lo que estaba en medio se interpolaba. Una fuente variable puede ir en la dirección opuesta: solo almacena los contornos más importantes, en algún lugar en el medio del espacio de diseño, y todas las demás instancias se derivan de ese medio. Por lo tanto, para las fuentes de escritorio, selecciona Regular como origen, o lo que el usuario esperará como la ‘apariencia predeterminada’ de tu familia tipográfica. Si todo lo demás falla, esta variante será a la que el usuario tendrá acceso.
-
Tamaño del archivo: elegir un máster del medio probablemente aumente el número de puntos deltas, por lo tanto también aumentará el tamaño del archivo final. En una configuración de un solo eje, es posible que el número de deltas se duplique, o incluso más. En otras palabras, para las fuentes web, tiene más sentido elegir uno de los másteres en un extremo del espacio de diseño para mantener bajo el tamaño del archivo y el tiempo de carga.
Qué funciona y qué no
Hay algunas cosas a las que ya te has acostumbrado y que no funcionan como esperas en una fuente variable.
- Anteriormente mencioné de manera breve que todos los parámetros personalizados de post-procesamiento declarados en Archivo > Información de la fuente > Exportaciones se ignorarán porque es muy probable que rompan la compatibilidad de los contornos o la consistencia del conjunto de glifos. Los filtros y todos los parámetros que modifican nombres están incluidos en esta restricción.
- Los componentes de esquina y de segmento funcionan. Pero funcionan de manera diferente: en las fuentes variables, deben aplicarse antes de la interpolación, mientras que en una configuración clásica de Multiple Master, se insertan después.
- Ambas capas intermedias y alternativas funcionan.
- Las capas alternativas no se traducen en compuestos. Sin embargo, hay una solución con un script para eso. Ver más adelante.
- Los pinceles funcionan, siempre y cuando se apliquen de la misma manera en todos los másteres.
- Las compensaciones de trazados no funcionan de manera confiable actualmente. La conversión a curvas TrueType puede romper la compatibilidad de los contronos.
No es realmente opcional: la tabla STAT
En las fuentes nuevas, incluidas todas las fuentes variables, la información de los nombres se almacena en la tabla STAT. STAT es la abreviatura de Style Attributes e incluye, entre otras cosas, información sobre ejes, instancias y algo llamado display strings (cadenas de visualización) o name strings (cadenas de nombre): estos son nombres para secciones en un eje. Por ejemplo, un eje de peso puede subdividirse en Ligera, Regular, Medio, Seminegrita, Negrita; un eje ancho en Condensado, Regular, Extendido.
La idea detrás de esto es que una aplicación puede nombrar una instancia actual del usuario, independientemente de la configuración del control deslizante. De hecho, en una configuración de múltiples ejes, obtienes campos n-dimensionales de nombres posibles. Por ejemplo, si tu fuente tiene ejes de peso y ancho, obtendrás columnas de pesos y filas de anchos, como en la siguiente tabla. Para nombrar la combinación de un peso en la sección Negrita con un ancho en la sección Condensada, la aplicación puede simplemente combinar las cadenas de visualización, y ta-daaa, tenemos ‘Negrita Condensada’:

Una cadena de visualización se declara elidida (es decir, omisible) si se descarta cuando se combina con otras cadenas de visualización. Por lo general, este es el caso de los nombres de estilo predeterminado como ‘Regular’, ‘Normal’ o similares. El peso semi negrita combinado con el ancho regular generalmente se llama simplemente ‘SemiNegrita', no ‘SemiNegrita Regular’; o el peso normal en combinación con el estilo cursiva se llama simplemente ‘cursiva’, no ‘cursiva regular’. Por lo tanto, el nombre para mostrar ‘Regular’ se considera omisible.
Por lo general, Glyphs se ocupa de esto de manera bastante inteligente al analizar los nombres de tus instancias predefinidas. Sin embargo, si encuentras que en las entradas de la tabla STAT, las cadenas de visualización no están almacenadas correctamente en el archivo, puedes tomar el control con estos dos parámetros en Archivo> Información de la fuente> Exportaciones:
-
Style Name as STAT entry (Nombre de estilo como una entrada STAT): toma el nombre del estilo de instancia como cadena de visualización combinable para un rango de eje. Como valor, utiliza la etiqueta del eje de cuatro letras a la que se aplica la cadena de visualización. Utiliza esto solo en instancias que no sean normales en un eje y normales en todos los demás. Esto se debe a que los atributos normales tienen nombres omisibles y no aparecen en el nombre del estilo (por ejemplo, ‘SemiNegrita’ o ‘Condensada’). Ejemplo: En la instancia de Ligera, utiliza este parámetro con el valor wght, porque Ligera es un valor en el eje de peso.
-
Elidable STAT Axis Value Name: declara el nombre del estilo de instancia como omisible para el eje especificado en el valor del parámetro. Como valor, utiliza la etiqueta de cuatro letras del eje correspondiente. Por lo general, agregaría este parámetro en el estilo normal y agregaría uno para cada uno de los ejes cuyo nombre sea una cadena de visualización eliminable. Ejemplo: Una instancia llamada Regular tiene dos parámetros omisibles..., uno con wght (weight, peso) y otro con wdth (width, ancho) como valores de parámetro.
Mapeos y ubicaciones de ejes
Una cosa más acerca de los ejes. Obviamente, los ejes comienzan y terminan en algún lugar. En una interfaz de usuario, el inicio y el final de un eje pueden representarse (y generalmente lo están) mediante la posición más a la izquierda y la posición más a la derecha del control deslizante. Todo lo que está en el medio, por supuesto, se divide equitativamente entre estos dos extremos. En otras palabras, para mostrar el 25 % de la interpolación, coloque el control deslizante en la posición de un cuarto, para el 50 % de la interpolación, colóquelo exactamente en el medio, y así sucesivamente. Tiene sentido, ¿no?
Pero espera un minuto. ¿Está seguro? Pensándolo un poco más, solo tiene sentido si las instancias a las que el usuario necesita poder acceder también están (más o menos) distribuidas uniformemente a lo largo del control deslizante. Para los fines de esta discusión, imaginemos una situación en la que las posiciones importantes están abarrotadas en una pequeña parte de la longitud del control deslizante y una gran parte del control deslizante no es muy útil para el usuario.
De hecho, este es el caso del eje de peso o Weight (etiqueta de eje wght). En (casi todas) las interpolaciones de peso, los distintos estilos de peso no se distribuyen de manera uniforme. Dependiendo de qué tan fino sea el máster más ligero y qué tan grueso sea el más pesado, tendrá más estilos agrupados en diferentes ‘puntos focales’ a lo largo del eje. Por ejemplo, al interpolar de muy ligera a ‘normal’, no demasiado en negrita, los estilos se concentrarán hacia el extremo claro del control deslizante:

¿Por qué? Porque, en principio, los movimientos equidistantes del control deslizante corresponden a cambios idénticos en las unidades, sin importar dónde te detengas en el control deslizante. Por ejemplo, cierto vaivén aquí cambia el diseño en 10 unidades, y el mismo vaivén por allí también cambia en 10 unidades. Sin embargo, agregar 10 unidades al grosor del asta es mucho para una Hairline, que tiene solo unas pocas unidades de ancho. Por otro lado, la misma cantidad es prácticamente insignificante para una Media o SemiNegrita, ya que en comparación con el espesor del asta, es solo un pequeño cambio.
Sucede el efecto opuesto si comienzas con una Ligera no extremadamente fina, o alternativamente una Normal o Regular, en un extremo y avanzas hasta una Ultra Negrita muy gruesa en el otro extremo del control deslizante. Ahora, los estilos se enfocan en el extremo grueso del espectro:

¿Cómo es eso posible? Bueno, en realidad es la situación contraria a la anterior, porque lo que cambia esta vez es el blanco en las letras. Para un diseño muy, muy pesado, agregar o quitar 10 unidades al blanco es mucho porque queda muy poco blanco. Sin embargo, en el rango ‘normal’ de pesos entre los diseños Regular y SemiNegrita promedio, todavía tenemos la misma situación: los estilos están más separados.
En conclusión, ahora está claro que la interpolación de muy delgada a muy pesada generalmente dará como resultado concentraciones de estilo hacia ambos extremos del espectro:

Pero por otro lado, a los usuarios no les importan nuestros problemas de distribución, ¿cierto? Para ellos, el acceso a los diferentes estilos funciona mejor si están distribuidos uniformemente a lo largo del eje, así:

En otras palabras, necesitamos traducir de alguna manera las posiciones accesibles para el usuario distribuidas uniformemente (‘coordenadas externas’) a las posiciones de diseño distribuidas apropiadamente (‘coordenadas internas’), como esta:

Esto se denomina mapeo de ejes. Trazamos un diagrama que asocia lo que el usuario ve en el eje, con lo que el usuario realmente obtiene en el eje. Existen estas convenciones que se espera que cumplamos:
- Eje de peso: (Weight axis) se espera que las coordenadas externas para el eje
wghtcoincidan con los números de usWeightClass. El valor mínimo es 1, el valor máximo es 1000. Cuanto mayor sea el valor, más negrita será la fuente. Las coordenadas externas previstas son: 100 Fina, 200 ExtraLigera, 300 Ligera, 400 Regular, 500 Media, 600 SemiNegrita, 700 Negrita, 800 ExtraNegrita, 900 Negra. Si necesitas algo más fino que Hairline, usa 1, el mínimo. Si necesita algo más pesado que Negra, usa el máximo, 1000. No hay nombres prescritos para esos pesos adicionales, pero he visto ‘Laser’ y ‘Hairline’ para los pesos más livianos, y ‘ExtraNegra’ y ‘SuperPesada’ para el más pesado de las negritas.(especificación) - Eje de ancho: (Width axis) se espera que las coordenadas externas para el eje
wdthcoincidan con los porcentajes descritos en la especificación usWidthClass. Se supone que el ancho de letra predeterminado percibido como un ancho ‘normal’ es de 100. Los diseños más condensados tendrán un valor más bajo, las letras más anchas tendrán un valor más alto, lo que indica aproximadamente el porcentaje de longitud de línea en relación con el ancho predeterminado. En otras palabras, wdth=50 significa que la fuente está tan condensada que ocupa solo aproximadamente la mitad del espacio que necesita en wdth=100. En wdth=200, el texto necesitaría aproximadamente el doble de espacio. (especificación) - Eje de itálica: (Italic axis) las coordenadas externas para
italse asumen en 0 para vertical/romana, 1 para itálica. (especificación) - Eje de inclinación: (Slant axis) las coordenadas externas deberían reflejar aproximadamente el ángulo de inclinación en grados, que van (teóricamente) de -90 a +90. Sí claro, quisiera uno ver un diseño con un ángulo de 90°... pero entiendes la idea. Y los aficionados a las matemáticas entre ustedes notarán que los ángulos no se distribuyen linealmente entre las posiciones mínima y máxima del control deslizante, pero bueno, es lo suficientemente bueno para personas sin habilidades técnicas. (especificación)
- Eje de tamaño óptico: (Optical size axis) las coordenadas externas para
opszson simplemente los tamaños de letra en puntos, a una distancia de lectura promedio (40 cm). Por lo tanto, se asume un tamaño regular entre 10 y 16 puntos, y el valor de opsz nunca puede ser cero o negativo. (especificación)
Todos los demás ejes y, por supuesto, los ejes personalizados, no tienen valores esperados. En tal caso, pónte en el lugar de tus usuarios y elige coordenadas externas que tengan sentido para ti como usuario de tu propia tipografía.
Cualquiera que sea el eje que elijamos, podemos lograr un mapeo para él a través de dos métodos: el parámetro Axis Mappings, o mediante una configuración de parámetros de Axis Location. Axis Mappings funcionan bien en configuraciones de un solo eje. Cuando comienza a tener múltiples dimensiones, los parámetros de Axis Location son definitivamente más fáciles de manejar y más precisos. Si nos preguntas, te recomendaremos los parámetros de Axis Location.
Opción 1 Parámetros de ubicación del eje
Con los parámetros de Axis Location (Ubicación del eje), puedes definir exactamente las coordenadas externas para cada máster e instancia. Glyphs tomará esta información y calculará las distribuciones para cada eje. Deberás agregar los parámetros en dos lugares:
-
En Archivo > Información de la fuente > Másteres, agrega un parámetro Axis Location para cada máster. Puedes seleccionar todos los másteres y agregar el parámetro a todos a la vez. Luego tendrás que ir uno por uno y ajustar cada coordenada externa manualmente.

-
En Archivo > Información de la fuente > Exportaciones, agrega un parámetro Axis Location para cada instancia. Nuevamente, puedes agregar el parámetro por lotes a todas las instancias de una vez, exactamente como con los másteres. Las coordenadas externas de las instancias deben estar dentro del rango de los másteres, por supuesto. Y si una instancia comparte coordenadas internas con un máster, también deben compartir las mismas coordenadas externas. Tiene sentido, pero hay que decirlo.
Eso es todo, nada más que hacer. La próxima vez que exportes tu fuente variable, la fuente tendrá la distribución de eje (externa) deseada para el usuario. Genial.
Por supuesto, si tienes muchos másteres y muchas instancias, es tedioso editar todas las configuraciones de Axis Location, ¡ufff! Ahí es donde entran algunos scripts útiles. Ver más adelante.
Nota: Si estás cambiando las formas, no cambies los números en las capas de llaves y de corchetes (capas alternativas), o en la declaración de condición en tu código de función. Esos todavía se adhieren a los valores de interpolación internos.
Opción 2 Parámetros de mapeo de eje
También podemos lograr dicha asignación con un parámetro Axis Mappings más parámetros de Axis Location para los másteres. Pero, ¿cómo lo configuramos? Fácil:
- Para cada máster en Información de la fuente > Másteres, agrega los parámetros de Axis Location con las coordenadas externas apropiadas. Puedes omitir el paso si tus coordenadas externas son las mismas que las coordenadas internas. En nuestro caso, no podemos, simplemente porque la coordenada interna 50 debe coincidir con la coordenada externa 300 (usWeightClass para Ligera).
- Agrega el parámetro Axis Mappings en Información de la fuente > Fuente.
- Haz clic en el valor del parámetro para editarlo. Agrega nuevos valores para cada peso en tu eje
wght, para cada ancho en tu ejewdth, etc. Puedes agregar un valor haciendo clic en el botón con el signo más (+) en la parte inferior, o haciendo clic en un segmento en el gráfico de al lado:
- La columna de la izquierda (o eje horizontal en la interfaz de usuario) representa las coordenadas internas, asegúrate de hacer coincidir al menos las instancias que has configurado. Aunque puedes ser más detallado. La columna derecha (o eje vertical en la interfaz de usuario) representa las coordenadas externas. Estas deben coincidir con las convenciones descritas anteriormente.
En nuestro ejemplo, los Axis Mappings pueden terminar pareciéndose a esto:

Pruebas de distribuciones de ejes
Por lo general, las asignaciones de ejes solo crearán cambios sutiles en la forma en que se comporta tu fuente cuando arrastras el control deslizante de un extremo al otro. Por lo tanto, será difícil verificar si todo salió como esperabas. Por lo tanto, necesitamos una herramienta especial para inspeccionar la tabla avar. Afortunadamente, Samsa de Laurence Penney es una herramienta de este tipo: arrastra la fuente a la página y, en el inspector de Axes (ejes), activa la opción Show avar (mostrar avar):

Y luego arrastra el control deslizante para ver la flecha verde que indica cómo la posición visible del control deslizante (arriba) se asigna a la distribución real del diseño (abajo). Puedes obtener información adicional geek si pasas el cursor sobre la visualización y esperas a que aparezca la información:

Para explicar, los valores avar van entre −1.0, 0.0 y +1.0. Glyphs generalmente pondrá tu interpolación entre 0.0 y +1.0. En otras palabras, en avar, tu máster de ligera corresponderá a 0.0 y tu máster de negrita a +1.0. Por ejemplo, la información que se muestra arriba dice que la posición actual del control deslizante 550.4 (en 0.562988... o 56.3%) a la posición de diseño real 540.38 (en 0.550476... o 55%), a mitad de camino entre Media (500) y SemiNegrita (600).
Scripts útiles
En la colección de scripts de mekkablue (el enlace incluye un archivo readme con instrucciones de instalación), encontrarás una serie de scripts útiles para hacer que tu fuente variable funcione:
-
Interpolation > Composite Variabler: reduplica capas alternativas de componentes en los compuestos en las que se utilizan. Hace que las capas de llaves {} también funcionen en compuestos. Por ejemplo, si tienes una
gminúscula con una capa de llaves que cambia de un diseño binocular a uno monocular a medida que se vuelve más negrita, debes duplicar la capa de corchetes en los compuestosgcircumflex,gcommaaccentygbreve. Aún deberás descomponer las capas de corchetes después de ejecutar el script:
Actualización: Composite Variabler ya no debería ser necesario en Glyphs 3. Utiliza esto solo como un truco de emergencia para arreglar las cosas.
-
Kerning > Zero Kerner: agrega grupos de kerning con valor cero para los pares que faltan en un máster pero están presentes en otros. Ayuda a preservar el kerning interpolable en las exportaciones de OTVar. Utiliza esto si encuentras que falta algún kerning, especialmente los pares de kern que solo existen en algunos másteres.

Actualización: Zero Kerner ya no debería ser necesario en Glyphs 2.6.5, versiones 1300 y superiores.
-
Interpolation > Set Weight Axis Locations in Instances (establecer ubicaciones de eje de peso en instancias): intentará establecer parámetros de Axis Location para todas las instancias de acuerdo con su clase de peso (p. ej., 600 para Seminegrita). Si un máster coincide con una instancia, y no tiene asignada una ubicación de eje, recibirá la misma ubicación de eje que la instancia. (La misma funcionalidad está integrada en el script Insert Instances). Extra oculto: si hay clases de ancho configuradas en las instancias y aún no hay una ubicación de eje disponible para el eje de ancho, intentará completar las ubicaciones del eje de ancho también.
-
Interpolation > Axis Location Setter: (re)establecerá las coordenadas internas y/o externas en instancias y másteres, según el nombre del estilo. Por ejemplo, todas las instancias que contengan el nombre ‘Seminegrita’ (incluida la cursiva seminegrita condensada, la seminegrita ancha, etc.) deben tener la coordenada del eje de peso interno 140 y la ubicación del eje externo 600. Útil para instancias por lotes en una configuración de varios ejes.

-
Interpolation > Instance Cooker: crea por lotes todas las instancias desde ubicaciones predefinidas para cada eje. Muy útil si tienes muchos ejes y necesitas crear muchas instancias. Descripción en la interfaz de usuario:

Recursos adicionales
¿Quieres profundizar y saber más sobre las fuentes variables? Tenemos algunos enlaces para ti:
- Microsoft: especificaciones OpenType
- Microsoft GitHub: propuestas para nuevas OpenType Design Variation Axis Tags
- La historia de fondo de Tom Rickner, ‘From TrueType GX to Variable Fonts’
- La guía básica de Irene Vlachou para Crear fuentes variables con variaciones de funciones
- De Roel Niesken, Wakamai Fondue (‘¿Qué puede hacer mi fuente?’)
- De ABC Dinamo, Font Gauntlet
- De Laurence Penney, Axis Praxis
- De Laurence Penney, Samsa para el análisis de fuentes variables, (source code on GitHub)
- Font Drop de Nübel brothers
- Las notas de Travis Kochel: I Can Variable Font, ‘notas sobre la generación de fuentes variables’
- De Andrey Kuzmin, Font Dimensions, una herramienta para visualizar las dimensiones de una fuente variable
- Exhibición divertida de Underware y pruebas de concepto: Very Able Fonts
- Seguimiento de lanzamientos de fuentes variables de Nick Sherman: V-Fonts, ‘un recurso simple para encontrar y probar fuentes variables’
- Lista de recursos de fuentes variables de Christoph Koeberlin con muchos enlaces útiles (parcialmente en alemán, pero que eso no te asuste)
Fuente de muestra de la tabla STAT: Plantago de Viktor Solt-Bittner y Schriftlabor.
Muchas gracias a Rob McKaughan por sus comentarios y consejos sobre este tutorial.
Actualización 16-03-2018: corrección de algunos errores tipográficos (gracias Jeff Kellem).
Actualización 22-03-2018: texto aclarado para los valores de ejemplo. (gracias Karl).
Actualización 20-11-2018: nombre actualizado del parámetro Variable Font Origin.
Actualización 15-02-2019: se agregaron enlaces para Font Gauntlet y Wakamai Fondue. Script de prueba actualizado e información de soporte del navegador. Se agregaron Errores de solución.
Actualización 13-03-2019: se agregaron Recursos adicionales.
Actualización 04-03-2019: se corrigieron errores tipográficos y se reemplazaron Fuentes de variación por Fuentes variables en la ventana Exportar (gracias Nathalie Dumont).
Actualización 20-03-2019: se corrigieron errores tipográficos, se reemplazó Agregar instancia como máster por Instancia como máster y se modificó el enlace V-Fonts de Nick Sherman (gracias Nathalie Dumont).
Actualización 23-10-2019: se agregaron Scripts útiles.
Actualización 04-12-2019: se agregó una sección sobre el problema del suavizado (anti-aliasing).
Actualización 20–03-2020: primera traducción al español: Carolina Giovagnoli, Muk Monsalve, Florencia Yacante Biassoni, Angelina Sánchez, Jaime Díaz.
Actualización 08-03-2020: se agregó un párrafo sobre el error de Safari en el opsz, la sugerencia sobre el script Rewire Fire y Samsa a los recursos.
Actualización 14-06-2020: se agregó el capítulo Mapeo de ejes, se actualizaron Scripts útiles, se agregó un GIF para el error de Safari en el opsz.
Actualización 09-07-2020: cambio menor de frase en el párrafo sobre el script Rewire Fire.
Actualización 17-11-2020: adaptación parcial para Glyphs 3.
Actualización 14-12-2020: parte más extensa y capturas de pantalla actualizadas para Glyphs 3.
Actualización 19-04-2022: se reescribió ‘Mapeo y ubicaciones de ejes’ (se eliminó el capítulo separado ‘Opcional: ubicación de ejes’). Se agregaron nuevos scripts útiles para las ubicaciones de los ejes.
Traducción al español de Sol Matas.




























































































