创建分层彩色字体
With Glyphs, creating layered color fonts is a snap. Find out how.

彩色字体对使用者而言非常有趣,但对于制作者来说,工作量总是很大。不过,现在事情变得简单多了:Glyphs 2 为我们之中的分层字体设计师们,做了一些重要改进。
创建母版和子样
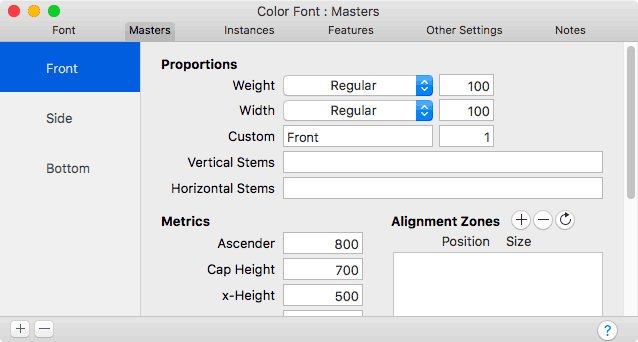
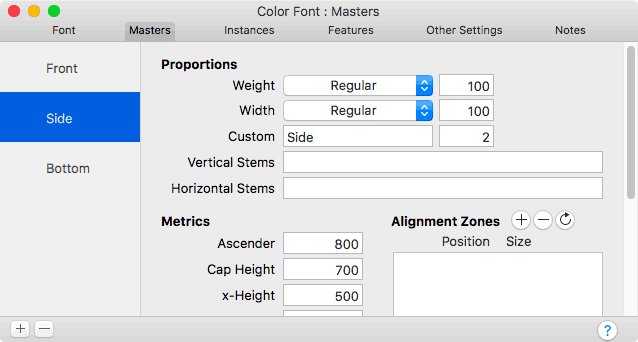
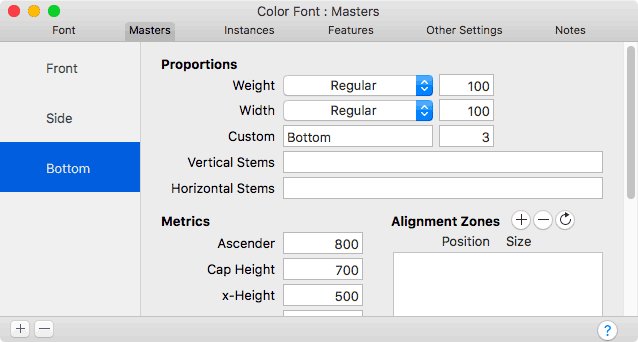
母版就是你的图层。因此,前往“文件 > 字体信息 > 字体母版”(Cmd-I),添加与你所需图层数目相同的母版。确保为每个母版设定不同的自定义名称和值,例如,分别取名为“Front”、“Side”、“Bottom”并赋值 1、2、3。

同时,你还可以为母版层设定不同的预览颜色。如果每个图层都是一样的颜色,分层字体也就没什么意思了。具体操作如下:单击“自定义参数”列表上方的“+”按钮添加一项自定义参数,在“属性”弹出菜单中选择“Master Color”,在“值”处会出现一个色卡。单击色卡,选择一个颜色。

提示:如果想模拟叠印的效果,你甚至可以指定一个透明度。
完成后,选择“Master Color”参数,复制到剪贴板(Cmd-C)。然后前往其他各个母版,单击相应的“自定义参数”列表,并粘贴(Cmd-V)。这样,你之后便可以方便地单击色卡,改变每个图层的颜色。我们之中的深度用户们还可以按住 Cmd 在边栏中选择多个母版,为它们同时添加或粘贴参数。
现在,在“字体信息”窗口中,切换到“字体子样”选项卡。在这里创建和前述相同值的子样:单击左下角的“+”按钮,在弹出菜单中选择“为每个母版添加子样”。

在子样中使用和母版完全一样的值,可确保母版间不会插值。因为我们只是绘制并导出不同的图层而已,并不需要生成插值。
编辑分层字符形
关闭“字体信息”窗口,回到“字体”窗口。我们选一个简单的字母来实验和编辑,双击大写字母 I。
使用窗口上方的母版按钮,或快捷键 Cmd-1、Cmd-2、Cmd-3,即可在图层间切换。每个图层相应的自定义名称以及所设置的图层颜色应该会显示在右侧边栏面板(Cmd-Opt-P)中的“图层”列表。图层名称的左边有一个小小的眼睛标志。单击所有闭合的眼睛使它们睁开,这样在编辑的时候,所有母版层都会显示出来。

按下 Cmd-1 前往“Front”图层,为大写字母 I 绘制一个从大写字母高度线到基线的矩形:

然后,保持矩形选中状态,将其复制到剪贴板(Cmd-C),切换到“Side”图层(Cmd-2),并粘贴(Cmd-V)。使用选择工具(V)选中最左边的两个节点,把它们移到右下,如图所示:

全选(Cmd-A),复制(Cmd-C),切换到“Bottom”图层(Cmd-3),粘贴。然后把顶端的两个节点移到左侧,让“Bottom”图层的顶端和“Front”图层的底部对齐:

这时,按住 Option 键,选择“路径”菜单中的“在所有字体母版中修正路径方向”(Cmd-Opt-Shift-R)。按住空格键实时预览,或切换为“文本测试工具”(T),你便可以看到一切工作正如所料:

祝贺你,获得了第一个分层字符形。
多图层编辑
说到编辑,“选择所有图层”工具让你可以编辑任何可见图层上的任何节点。

一些菜单命令对所有图层同时生效,比如“字符 > 更新所有字体母版中的参数”(Cmd-Opt-Ctrl-M),以及我们已经用过的“路径 > 在所有字体母版中修正路径方向”(Cmd-Opt-Shift-R)。
让度量值和字偶间距保持同步
另一个重要事项:在所有母版中保持宽度相同。毕竟一个颜色层的宽度改变,所有其他颜色层必然同步跟进。你当然可以使用 Cmd-1、2、3 等快捷键切换每个母版,改变每个数值设置,但也有个更聪明的办法。
在“文件 > 字体信息 > 字体母版”(Cmd-I),为每个母版添加自定义参数“Link Metrics With First Master”。现在,设定了这项参数的所有母版的宽度变化,都会与第一个母版保持同步。不仅是宽度变化,字偶间距变化也会在各母版间保持同步。太酷了。

有时你不想将度量值和字偶间距与第一个母版链接,而是想与其他母版链接。这种情况下,使用“Link Metrics with Master”参数,在“值”处选择相应母版。

InDesign 中应用分层字体
像你在其他字体项目中所做的一样地导出字体。最好使用 Adobe 字体文件夹。
现在,你需要在 InDesign 里做的,就是将内容完全相同的文本框设置为所导出字体的不同样式,然后彼此对齐叠合。你可以使用 InDesign 中的“置入和链接”工具来实现这一点。(译者注:工具箱中的“内容置入器”工具,或“编辑 > 置入和链接”命令,二者效果相同,目的是为原始文本框创建与之链接的副本。需要在出现的面板中勾选“映射样式”并点击其后的“编辑自定义样式映射”按钮,为每个副本指定不同的彩色图层样式。)
Illustrator 中的分层字体
在 Adobe Illustrator 中对齐区域文本对象(即文本框中文本)会有个问题。默认状态下,软件会试图智能地为文本框中第一行的基线寻找一个合适的偏移量。为了实现这一点,Illustrator 会对小写字母 d 进行测量,使用它的上升部高度作为第一行的偏移量。不开玩笑,AI 真是这么干的。
问题是,在彩色字体的不同图层中,小写字母 d 的最大竖直高度不太可能保持一致。其结果是,不同图层无法对齐,你可能会从购买你彩色字体的客户处收到一大堆反馈求助的邮件。
你可以做两件事。一种方法,你可以努力教你的客户如何改变 Adobe Illustrator 中所有区域文本对象基线偏移的设置:选中所有你希望对齐的文本框,前往“文字 > 区域文字选项”,将“首行基线”设置为“固定”或“行距”。不过请记住,即便是经验丰富的用户通常也并不知道这个设置。你将承受这样的风险:客户在联系你之前就发表了一条 Instagram 推文怒骂你的字体。
或者,另一种方法,你可以在小写 d 每个图层的最顶端添加一个小小的方形,比如仅有一个单位宽。把它复制粘贴到不同颜色层的同样高度,并确保它是这个字母中位置最高的路径对象。确保你在自己的设计中找到一个合适的位置,这样它不会过于明显。然后当 Illustrator 测量你的小写 d 时,会发现它们都是同样的高度,你的收件箱里也就不会充满反馈求助的邮件了。
同样,在 AI 里测试字体,也确保使用 Adobe 字体文件夹。
Sapperlot 字体源文件
无论如何,你都可以用这种方法做出相当不错的东西,就像 Thomas Maier(DrTypo)在他的 Sapperlot 字体中所做的一样。Thomas 已将 .glyphs 文件开源,所以前往他的 GitHub 页面仔细瞧瞧:
示例字体: Sapperlot,谨感谢 Thomas Maier 提供。
2014-12-24 更新:增加了关于 Illustrator 中分层字体的段落。
2016-11-30 更新:增加了关于 Link Metrics with First Master 参数的段落。
2016-12-01 更新:修正了录入错误(英文版原文)和修改日期。
2017-01-18 更新:增加了 Link Metrics with Master 段落和截图。
Chinese translation by Willie Liu (刘育黎) from 3type (三言).


































































