Creating an all-caps font
In an all-cap font, the same capital letter should appear whether the user types the key for the lowercase or the uppercase. Read the following easy step-by-step tutorial to make this happen.
A computer differentiates between letters (and thus, also between upper- and lowercase) by means of Unicode values. For example, uppercase K has the Unicode value U+004B while the corresponding lowercase k is represented by U+006B.
A glyph in your font is either accessed by its Unicode value, or, typically the glyphs with a dot suffix, through an OpenType substitution feature, which substitutes a glyph carrying a Unicode value with a glyph that has no Unicode value associated with it. The glyphs with a Unicode value can be typed (that is, if you have the appropriate keyboard layout), or copied and pasted as text.
Double Unicodes
Luckily you can assign not only one, but several Unicode values to a glyph. You can even have Glyphs assign them automatically in one go:
- In Font View (Cmd-Opt-1), go to the left sidebar and select Categories > Letter > Lowercase.
- Select all glyphs (Edit > Select All, Cmd-A).
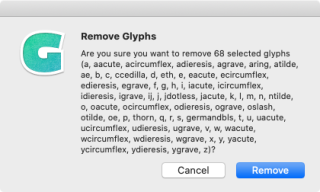
- Choose Glyph > Remove Glyph (Cmd-Delete). Confirm the dialog that pops up:

- In the left sidebar, select Categories > Letter > Uppercase.
- Again, select all glyphs (Edit > Select All, Cmd-A).
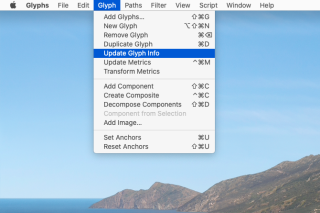
- Choose Glyph > Update Glyph Info.

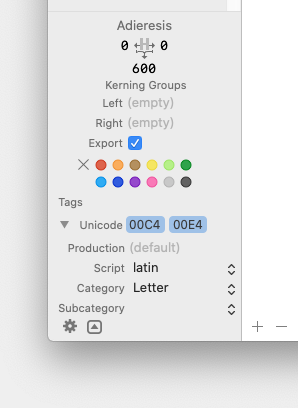
Now, all Uppercase letters should have two Unicode value assigned: its original uppercase value, plus the corresponding lowercase code. You can verify that everything worked out by selecting an uppercase letter in Font View and looking at its glyph info in the bottom left:

See, where it says Unicode, it shows more than one entry. High five!
Dilemma of the dotted i
The relationship between uppercase and lowercase is not the same for all languages though. Turk languages, including Turkish, Azeri and Tartar, relate the lowercase (dotless) ı to the uppercase (dotless) I, and the lowercase (dotted) i to the uppercase (dotted) İ, whereas non-Turk languages, including French, English, Spanish and German, relate the lowercase (dotted) i to the uppercase (dotless) I.
The logical problem is now: Which uppercase glyph should receive the Unicode value for the lowercase (dotted) i? If your answer is I, then your font is incompatible with Turk languages. If it is Idotaccent, it is incompatible with all non-Turk languages using the Latin script. A dilemma.
But fear not, there is a viable workaround. In order to support both Turk and non-Turk languages (at least in OpenType- and language-aware applications like Adobe apps), we need to keep the following three lowercase i glyphs around: i, idotless and idotaccent. Choose Glyph > Add Glyphs… (Cmd-Shift-G) and past this recipe in the dialog that follows:
I=i
I=idotless
Idotaccent=idotaccentIn other words, in an all-caps font, i and idotless should be an uppercase I without a dot, and idotaccent an uppercase İ with a dot. Like this:

Then proceed to File > Font Info > Features, and click the Update button, so Glyphs can insert a locl feature that swaps i with idotaccent if the language is set to Turkish, Azeri, Crimean Tartar, etc. And the proper relationships between lowercase and uppercase are preserved.
Features and glyph set
Do not forget to update the automatic and manual OpenType features in File > Font Info > Features (Cmd-I). And consider removing some features that may not make sense anymore when there are no lowercase letters, like the case and cpsp feature.
You may also rethink your glyph set. An all-caps font usually will not need old-style figures, and the lining figures will probably not need any height compensation and can stretch to the full cap height. You may also want to reconsider the design of your parentheses, brackets and curly braces. Your quotes, dashes, bars and slashes will only need to match the caps.
Metrics
If you are converting a font from mixed case to caps-only, and you had a cpsp feature for increasing the tracking between the caps, you may want to incorporate the extra spacing into the sidebearings of the uppercase glyphs containing paths. If you are employing auto-alignment in your compound glyphs, they will follow automatically. To do so, follow these steps:
- In Font View (Cmd-Opt-1), open the gear menu in the lower left corner and choose Add Smart Filter.
- In the Smart Filter options, pick an appropriate name, then add the conditions Count of Paths: is greater than 0 and Category: is Letter, and confirm by pressing OK.
- Make sure the smart filter is selected, and select all glyphs displayed by the filter (Cmd-A).
- In Filter > Transformations > Metrics, select the Relative option, and add your
cpspincrement (typically a value like 5 or 10 units) to the glyphs. Confirm with OK.
Now all your remaining uppercase letters have the sidebearings they need.
Vertical metrics
In File > Font Info > Masters (Cmd-I), you can probably get rid of the Alignment Zones for x-height, ascender and descender. Your Standard Stems only need to match the uppercase stems.
Do keep the Ascender and Descender values around, though, since they will be used to derive the vertical metric values written into the respective OpenType font tables OS/2 and hhea (see the Vertical Metrics tutorial for details). It is best to keep these values around the font master’s highest and lowest bounding box values, typically found in diacritics like Ccedilla and Ohungarumlaut.
Problems with double encodings
As much as double encodings can cut down on file size, there is also one problem with certain PDF workflows. Copying selected text from a PDF can result in garbled casing of the character stream inside the clipboard, i.e., coPiED tExt caN END uP looKiNg liKE tHiS, unless the PDF was created in a certain way (hint: not with Acrobat Distiller) and the text extraction is also done in a certain way. Don’t worry, this just affects the text in the clipboard, the representation in the PDF will be fine. Then again, text extraction from PDF is flawed anyway, and if this is not much of a concern for you, you’re good.
Otherwise, your only option is to actually duplicate the glyphs, which best is done with a single-component recipe through Glyph > Add Glyphs… creating component copies of your uppercase letters, as described in the tutorial about recipes.
Update 2018-04-24: added Problems section. Thanks to Aaron Bell, Khaled Hosny, and John Hudson.
Update 2018-06-29: Added Dilemma of the Dotted i section. Thanks to Mark Richardson (@superfried).
Update 2018-02-21: corrected typos.
Update 2020-09-22: updated for Glyphs 3.
Update 2022-07-29: updated title, related articles, minor formatting.