Glyphs 2.4.2 Released
21 August 2017
Welcome to the latest and greatest stable version of Glyphs: 2.4.2. This officially marks our move into quadruple-digit build numbers. As always, update your app with Glyphs > Check for Updates… and enjoy what is new in Glyphs:
Variable Fonts

When it comes to Variable Fonts, Glyphs has already supported the fvar and gvar tables. The new version adds support for the cvar (Control Value Table variation) and STAT (Style Attributes) tables.
We take care of most of the OTVar management through custom parameters. Here is an overview of the new ones in version 2.4.2, Axes, Virtual Master, Axis Location, and Export STAT table:
-
Axes (in File > Font Info > Font): Lets you define full names and 4-letter tags for your axes. The first three entries will repurpose the predefined Weight, Width and Custom axes in File > Font Info > Masters.

-
Virtual Masters (in File > Font Info > Font): If you need an axis only for a few glyphs, it does not make sense to add a complete font master, redraw all glyphs and manage an extra set of kerning. Rather, you can use the Brace Layer technique in combination with this parameter. The classic example would be axes for ascender and descender lengths. What you do is this: first you set axis names and tags in the Axes parameters (see above); then, instead of adding actual masters, you add the Virtual Master parameter and define their axis positions (as you would in a normal font master):

Once this is done, you can simply add Brace layers to the glyphs that need it, with all the required axis values, comma-separated in the proper order:

Export as Variable Font, and you should have sliders for ascender and descender lengths in your favorite OTVar-aware application, or for whatever else you are using it.
-
Axis Location (in File > Font Info > Masters): Allows you to set the design space position of the master in question, especially if it defers from the interpolation values you are using in the Weight, Width and Custom fields. The use of this parameter is optional, of course. Only add it if you need it.
-
Export STAT Table (in File > Font Info > Instances): This STAT table if you add the Export STAT Table custom parameter to any of the instances in File > Font Info > Instances. We only export STAT tables if you want them, because it appears that they can confuse CoreText rendering (i.e., text rendering on Apple devices). Caution: STAT support is only preliminary and likely to change in the upcoming dot updates.

We added special support for the Optical Size axis. Simply put Optical Size in the custom name field in File > Font Info > Masters settings, and Glyphs will take care of the rest:

Many thanks for your continued input on this, especially the people who gave us feedback at the great ISType 2017 conference: Irene Vlachou, Gor Jihanian and Laurence Penney.
Metrics
There is a new custom parameter for all those amongst you who do layered or duplexed fonts: Link Metrics With Master. It allows you to link the metrics of a master to any other master. As you would expect, add it in File > Font Info > Masters, and add the name of the linked master. (In case you are wondering: there has been a parameter for linking metrics to the first master already, but the new parameter allows you to hook your metrics up with any master.)

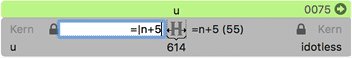
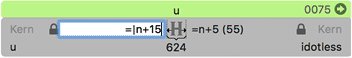
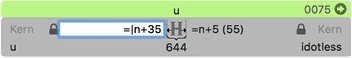
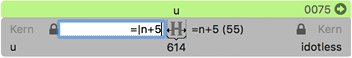
For me, one of the coolest new things is this: If you have a metric key formula in a sidebearing, you can now press the up and down arrow keys for changing the units added or subtracted. Add the Shift key for increments of 10 units:

Speaking of metric keys, Glyphs now allows more complex formulas like =H*-0.1. And metrics key syncing now includes Brace and Bracket layers, too. FTW!
Two good news items about kerning: Firstly, if you have group kerning between letters and punctuation, and your letter group contains both Latin and Greek glyphs, the kerning is filtered much better and you will not run into cross-script kerning omissions anymore. And secondly, kerning between Arabic figures now works as expected. We were able to squish a bug that would surface under specific circumstances.
All the designers who have been working with vertical scripts, such as Mongolian, will appreciate that you can now also have TSB and BSB columns when Font view is in list mode.
OpenType Features
We have further improved the automatic feature generator. For one thing, old style figures are better recognized. If you had problems with the numeral features in the past and ended up writing the code yourself, well, give it another try.
Your manual feature code can now have include(filename.fea); statements. The included files must be in the same folder as the .glyphs file. Read more about the include statement.

The feature code editor in File > Font Info > Features now respects the code font size you have set for the Macro Window, which we introduced back in Version 2.4. In Window > Macro Panel, type this:
Glyphs.intDefaults["MacroCodeFontSize"] = 13… and press the Run button in order to set the font size to 13pt, for instance. To reset it to its defaults, you would type:
del(Glyphs.defaults["MacroCodeFontSize"])There’s more. You can now have custom mark feature code alongside automatic code. Similar to adding kern to the sidebar in File > Font Info > Features, you can now add mark, and either start it with this comment line:
# Automatic Code EndThis will append your code after the automatic code. Or, to prepend your code, end the feature with this comment line:
# Automatic Code StartOh, did I say kern? While we were at it, we improved the handling of the custom kern feature code as well. Give it another go if you had issues with it in the past.
And a little annoyance has been corrected: the feature pane splitter now remembers its position. Sorry for the inconvenience this has been causing all along, and thanks to Ben Mitchell for bringing this to our attention.
Better support for manual GPOS code and GDEF table code in the Prefix. This will be especially useful for people who are importing from UFO. Thanks to Bob for this one.
UI Changes
Smart glyphs, caps and corners have their own groups in Font view now:

No more garbled glyph names: We improved the font handling in the Print-to-PDF function of the Print dialog. This was an issue with newer systems that employ the San Francisco fonts. Now the font in PDFs defaults to Lucida again.
Languages and Scripts
We added Bengali to the sidebar in Font view. Many thanks to the nice people at TypeTogether for helping with this!

Thanks to the input we received from our users, we were able to add preliminary support for the Adlam, and Syriac scripts. Speaking of connected scripts, we could also add a few more African-Arabic glyphs to our glyph info database.
We were able to further improve the automatic feature code for Devanagari. Especially for this one, we are grateful to this year’s Reading students for their input, specifically Geetika Alok, whose feedback has been really useful for us.
Speaking of script-specific feature code, we started adding support for the CJK-specific palt and vpal features: proportional metrics for full width glyphs, and proportional alternate vertical metrics. This is still preliminary. If you are making CJK fonts with Glyphs, please let us know how it works for you.
CJK virtual bodies are now scaled and displayed properly.
We improved the automatic Arabic feature code. E.g., Glyphs can now automatically provide working ccmp code for shadda ligature glyphs _(shaddaxxx-ar).
We added some cool new things for Hangul. For one thing, there is a Hangul Composition Groups custom parameter in File > Font Info > Font. It is above me for many reasons, but if you have created Hangul letters before, I believe you know what this is all about:

When we are talking about languages, we also need to mention that the German UI localization has been vastly improved. Many thanks to Yanone for his continued input.
Corner and Cap Components
We improved the handling of corner components a little. It is important to mention that, because it may change the appearance in some cases. Especially check inner corners in your counters, e.g., where you used corner components for inktraps. Please report any problems you encounter.
Plus, we were able to squish a few bugs concerning corner components: For one thing, they now work as expected in glyphs containing scaled components. Also, alignment of corner components is improved now. And removing overlaps now works properly with corners and caps.
Oh, I forgot to mention that copying and pasting caps and corners works smoothly now. And not only that, also copying and pasting glyphs containing cap and corner components. Try it, you’ll love it.
Scripting and Extending
This time, a very special thank you goes out to TypeTogether coder Joancarles Casasín, who gave us a lot of invaluable feedback on our Python implementation. Next to a number of bug fixes and small improvements, you can now have a space after the hashtag in the # MenuTitle: line of your Python scripts. It never occurred to us until Joancarles was tidying up and streamlining his code. May not seem like a biggie, but certain code style guidelines and recommendations require this, and some code tidying tools presuppose it too.
And again, we owe Yanone a big thanks for another batch of improvements he carried out in the API. Most notably, callback registering is really much better now: You can now register mousedown and mouseup notifications for reporter plug-ins. Head on over to docu.glyphsapp.com to see all that’s new.
Oh, and if you are a budding scripter, you may want to go through the Scripting tutorials again, because we recently added Scripting Glyphs, part 4.
New plug-ins have made it into Window > Plugin Manager, including a 30-day trial for Yanone’s latest stunt, his SpaceBar plug-in.
Import and Export
Opening existing compiled fonts is a drag, technically, because you have to do a healthy amount of reverse engineering. But Glyphs now imports even more information from compiled OTFs. Also, importing TrueType Collections (TTC) and legacy suitcase fonts now works much better.
Version 2.4.2 sports a much-improved SVG table export. Good news for people who have been working on color fonts. Exporting TrueTypes without production names is fixed
Many little things have been improved when it comes to UFO import and export. For instance, Glyphs is not writing custom parameters into ufo.fontinfo anymore. But all info values and user data is now properly round-tripping between imports and exports. And the label color is now read from UFOs and stored in them as well.
TrueType
Werner Lemberg’s TTF Autohint has been integrated into Glyphs 2 from the start. Glyphs 2.4.2 contains its latest and greatest version 1.6. That means that TTF Autohinting now supports Armenian, Cherokee, Ethiopic, Georgian, Gujarati, Gurmukhi, Kannada, Malayalam, Sinhala, and Tamil scripts. And all glyphs covered by the fallback script are now hinted by default, rather than just scaled. If the fallback script is set to none, hinting will be carried out without script-specific blue zones.
If none of the above made any sense to you, here is the nutshell version: Autohinting has gotten better for TrueType fonts.
If you have nested components, and export a TrueType, more components are kept, and less decomposition happens.
Small Improvements
And as always, the many little improvements and small bug fixes are the things that make your daily life easier.
- You can now rename smart glyph properties without losing related settings in smart components.
- No more ghost measurements with the Measurement tool (L or Ctrl-Opt-Cmd) after removing overlaps (Cmd-Shift-O).
- The last states of palettes are now properly stored.
- The Reencode Glyphs parameter works much better now.
- The Re-Interpolate function works without a hitch.
- Smart components scale and interpolate much better now.
- Auto-alignment of .sinf and .subs letters is fixed (thanks Ludwig!)
- You can now reorder layers by dragging them.
- PS hints added with the Autohint command from the context menu now hook up properly with nodes on the outlines. (And thus, interpolate properly, too.)
- Autohinting now transfers to compounds as expected.
- Largely improved tabbing through empty fields in dialogs. Let us know if you still come across tabbing problems in a dialog, let us know, please.
- Filter > Transform > Background now works properly for selected nodes and outlines.
- Regex search and replace (Cmd-Shift-F) with periods and numbers in the search string now works as expected.
- If the sizing of the Filter > Fix Compatibility window has been driving you mad, take a look again. It should be fixed now.
- The Has Special Layers smart filter now includes reverse bracket layers.
- Copying and pasting glyphs between files should not give you any headaches anymore.
- Have you seen upside-down placeholders in glyph selection dialogs? We put them back on their feet again.
- We found and fixed many more typos in the English UI.
- Fixed most crashes.
And we fixed a nasty little export bug that has plagued us for quite a while. Until recently, we were not able to reliably reproduce it, but thanks to Mark Simonson’s input, we were. Font export is now pretty much bulletproof. Thanks, Mark!
And as always, thank you all for your continued support and your continued feedback! We could not do this without you.























































































