Edit view
The Edit view is your main workplace when you design in Glyphs. Here are few handy tricks to get around easily.
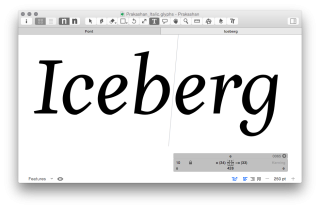
The Edit view is where you can type text, in order to edit and test your font. To access Edit view, you can either double click a glyph in Font view, or open a tab with View > Open Tab (Cmd-T). The selected glyphs are then opened in the Edit view, and the Text tool (T) is active.
You can now type any text you want, and edit any of the typed glyphs. That is one of the key features of the software: to edit in a word context. Because when making a font, we do not just want to make a group of beautiful letters, but rather a beautiful group of letters, to paraphrase Matthew Carter:

Switch to glyph editing
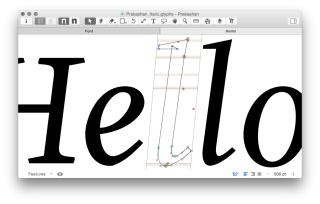
In order to actually edit the outlines of a glyph, you can double click it, and the glyph is ready for your vector edits. You can achieve the same thing by clicking on an edit or select tool in the toolbar.
You cannot type the tool shortcut (e.g., S for the Scale Tool), because that would type the letter rather than switch to the tool. If, however, you do not want to lift your hands from the keyboard, simply press the Esc key, and the current glyph (the one to the right of the cursor) becomes editable.
Pro tip: If you type a letter twice, and double click one of them, you get an immediate high-res preview in real time, right next to your vectors.

Switching through glyphs
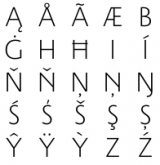
In text mode, you can quickly go from one glyph to the following by first moving the cursor in front of it, and then pressing the Home and End keys on your keyboard. On a MacBook keyboard, you can press Fn and the left and right arrow keys to advance or go back through your glyph set:

Pro tip: If you hold down the Shift key, the advancement stays within the glyph set currently displayed in the Font tab. So if you just want to switch through your basic ASCII letters, select Languages > Latin > Basic in your Font tab, then go back to your Edit tab, and hold down your Shift key while switching through the glyphs.
Sample strings
And of course, you can define your own set of sample texts in Glyphs > Preferences > Sample Strings. They are great for spacing and kerning. You can step through these strings if you choose Edit > Select Sample Text (Cmd-Opt-F):

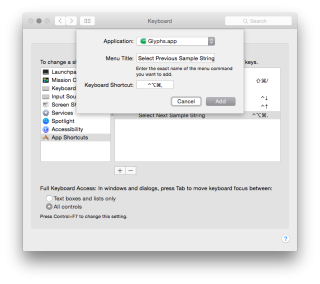
Some people prefer to step to the next sample text with Edit > Other > Select Next Sample String and Select Previous Sample String. Want a shortcut for that? You can define one in System Preferences > Keyboard > Shortcuts > App Shortcuts:

SAMPLE FONT: PRAKASHAN ITALIC, COURTESY OF ALESSIA MAZZARELLA.
Update 2022-08-01: updated title, related articles, minor formatting.