Importing from Illustrator into Glyphs Mini
So you have prepared vector drawings in Adobe Illustrator, and want to turn them into a font. It is as easy as copy and paste, but there are a handful of details you will want to pay attention to.
Coordinate precision
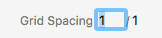
In File > Font Info, you’ll find a Grid Spacing value at the bottom of the window. If your Grid Spacing is not zero, all your coordinates will be rounded by your Grid Spacing value. If, however, you set your Grid Spacing to zero, Glyphs Mini will use floating point coordinates, and practically no rounding will occur. (OK, to be precise, you get two decimals, so a little rounding does occur.)

So, if you plan a lot of transformations after import, or if your drawings have very, very fine details, then set your Grid Spacing to 0/1. Otherwise, you usually want to keep it at 1/1. Consider scaling your vector art to the right size before importing it into Glyphs Mini.
Scale: 1 Point = 1 Unit
One point in Illustrator corresponds to one unit in Glyphs Mini. By default, one unit is a thousandth of an em. Or more precisely, whatever you have set your UPM (units per em) value to in the Font Info (Cmd-I). A full em is whatever the user sets the font size to later on.
This means that, by default, your Illustrator drawings are most likely much too small. An average x-height is half an em, i.e. 500 units. And 500 units translate to 500 points in Illustrator. That’s approximately 17.6 centimeters (almost 7 inches), just for the x-height!
It’s a good idea to already scale your drawings in Illustrator. This keeps rounding errors at later stages to a minimum, especially if your Grid Spacing is not zero. For that purpose, you may want to set your measurement units to points, if that is not the case already. You can do that by right-clicking the rulers at the edges of the window or by changing your settings in Illustrator’s application preferences.
Copy and paste
Now, all you need to do is copy and paste your vector drawings from Illustrator into Glyphs Mini. Make sure you copy only closed paths and make sure you have the right glyph activated when you paste.
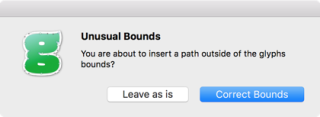
There’s one problem though. Illustrator uses one coordinate system for the whole canvas, whereas the coordinates in a font work on a per-glyph basis. Glyphs Mini will recognize coordinates that are way off and ask you if you really want that object placed out of the glyph bounds in 99.9 percent of the cases, you want to Correct Bounds:

Glyphs Mini will then align the pasted drawing either to the baseline or the left sidebearing of the current glyph, or to both, whatever is necessary to bring it back into the glyph bounds. But this may mess up things like overshoots or descenders. Turns out there’s a better way to do that.
Take control of positioning
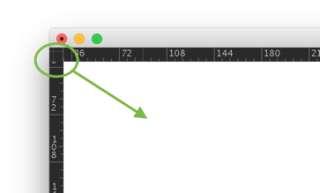
In Illustrator up to version CS4, you can set an origin point by dragging the crosshair from the tiny area in the top-left corner of the window where the vertical and horizontal rulers meet. Glyphs Mini will respect the position of the origin when you paste. Illustrator’s origin corresponds to a glyph’s x=0/y=0 point, i.e. where left sidebearing and baseline intersect.

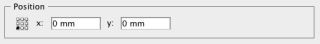
In Illustrator CS5 and above, you need to set that origin in the artboard options. Bring up your artboard palette, and pick Options from the palette menu, or double-click the artboard symbol, or double-click the artboard tool in the toolbar. You can, for instance, set the height of your artboard to 500pt and its origin to the bottom left corner:

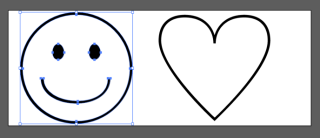
Then you can scale and reposition your letters or symbols like this:

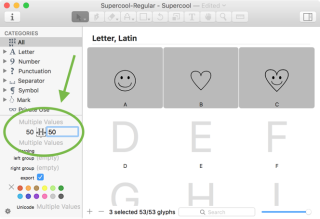
And what about the width of the glyph? After pasting, you can quickly fix the right sidebearing by entering its value in the grey info box. Or, you can set them all at once by selecting your glyphs in the Font tab and then entering the metrics values in the info area in the bottom left of the window.

Cleaning Up
As I mentioned in the beginning, there is much more to say about good paths, but here is a quick and easy way to correct the worst problems:
- In the Font tab, select all glyphs (Cmd-A).
- Choose Glyph > Add Extremes. This will insert nodes at extreme positions of path segments. If you don’t know what that means, don’t worry, do it anyway.
- Choose Glyph > Correct Path Direction (Cmd-Shift-R). This will fix your counters and the path order inside a glyph.
- Choose Glyph > Tidy Up Paths (Alt-Cmd-Shift-T). This will remove superfluous nodes and doubled coordinates.
- Unless you need very high detail in your outlines, you may also want to choose Glyph > Round Coordinates which will round all your coordinates to the nearest integer.
- If you have rather complex vectors with many (100+) nodes or many overlapping paths, consider Glyph > Remove Overlap (Cmd-Shift-O) now. This will speed up export later.
SVG
Note that you can also drag SVGs into a glyph, provided it is open for editing. The SVG has to be sufficiently simple though, or it will only get partially imported. So, paths not too detailed or complex, no embedded bitmaps, no strokes, no colours or gradients, you get the idea.
Exporting
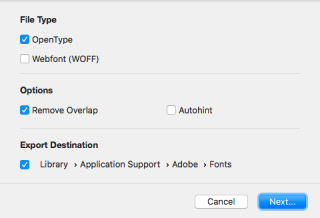
When you are done, you can export the font. Unless you have a very regular, ‘normal’ text font, you want to export without the Autohint option.
Always choose Remove Overlap, unless you already did that at an earlier stage. Removing overlaps is a technically complex operation and requires a lot of processing power and therefore slows down export. If you find yourself re-exporting a lot for testing purposes, consider disabling this option.

For testing your font, do not install your font in apps like Font Book or FontExplorer. You will run into font cache problems when you re-export after fixing something. You can better test your font in Adobe apps with the Adobe Fonts folder. Or, test your font as a webfont in a web browser, then all you need to do after re-exporting is reload the test page.
Now, you’re good to go. Have fun.
Update 2020-03-11: changed ‘Font Explorer’ to ‘FontExplorer’ and ’Adobe fonts folder’ to ‘Adobe Fonts folder’.
Update 2020-05-10: fixed typo in the title that had gone unnoticed for years...
Update 2022-07-28: updated title, related articles, minor formatting
Update 2024-03-22: added section about SVG