Glyphs 3.2 released
8 April 2024
Glyphs 3.2 has arrived. The update makes Glyphs fully Sonoma-ready, contains significant changes in variable font production and sports hundreds of improvements across all parts of the app.
We are happy to announce the release of Glyphs 3.2, fully Sonoma-ready and packed with improvements throughout the app!
Online handbook
But before we dive into details, let me mention that Glyphs member Florian Pircher has been working on a new online version of the Glyphs handbook. The online handbook will always contain the most up-to-date info. PDF versions are derived from this. As a matter of fact, you can now always have the latest version of the handbook through this PDF download link.
Variable fonts
We implemented major changes for the variable font workflow. In a nutshell, name your Roman variable font setting Regular, and if you have your italics in a separate file, name its variable font setting Italic. In the variable font settings, use font family names that are different from the static family name (in Font Info > Font), and you’re good. More details in the variable font tutorial.
Glyphs now does its best to keep masked paths compatible. So now you can keep your masks and export your subtracted shapes in a variable font without flattening the outlines first:

This is huge: the Disable Masters parameter now works in a variable font setting. This means that you can do real designspace subsetting. Axes not in use after master subsetting will be disabled automatically. If some of the preset instances fall out of the subsetted designspace, add a parameter called Ignore out of bounds instances. Remaining instances will be updated accordingly. And Glyphs will warn you if you get carried away and use Disable Masters to remove all masters.
Some filters now work as custom parameters in variable font settings, provided they treat each layer equally in order to maintain compatibility. For instance, Offset Curve, Round Corner and Transformations should work now. (Please don’t ask for Roughen, ahem.) Special trick: if you use the Round Corner filter as custom parameter, you can sneak in the keyword compatible and Glyphs will attempt to round all masters in the same way:

Oh, and you can now add a number value token in the parameter value as well:

…which means that you can customize the radius per master, even though you define the parameter only once in the variable font setting.
Strokes now work, at least most of the time, in variable font exports. At least as long as the path structure is more or less the same between masters. Compatibility may fail in edge cases. So if you keep it sane, you can now export a stroke-based variable font. Cool. Speaking of strokes, their default miter limit now is a bit tweaked so that it is closer to what Adobe Illustrator does.
If you have been using Axis Mappings parameters, please read carefully: We had to change the way numbers are stored in the file. To be precise, we needed to reverse the internal and external numbers. If you open an old file in Glyphs 3.2, it will silently be ‘upgraded’ to the new storage format, which will break the file for older app versions. Why did we do this? To maintain compatibility with glyphsLib, read more about it in the online discussion.
However, we recommend switching to Axis Location parameters anyway. Why? They are more reliable in multiple-axis settings. Consider rereading the variable font tutorial for more details if you have not already.
STAT table generation is much better now. Not only did we improve determining AxisValue names, we also fixed two STAT table issues: one where deactivated instances were still processed; and an issue specific to the Width axis, where the elidable name for the default axis position was not Regular. Now it is.
In the General section of Font Info > Exports, we have a new property for instances:
- Variable Style Names (or short
variableStyleNames): the style name of an instance used for thefvartable in a variable font export. This can be useful when homonymous static instances are put in different families and would cause duplicates in thefvartable.
Sounds difficult? OK, let me give you an example. Say, your font family has a Weight and a Width axis, and you want to separate different widths into different static font families, let’s say Myfont for the normal widths and Myfont Condensed for the condensed widths. So you add a Family Names property to the condensed instances, call it Myfont Condensed. Of course, the style names of the static instances are twice Light, Regular, Medium, Semibold, Bold, Extrabold. So your variable font menu would have those style names twice as well. That is why you add a Variable Style Names property to the condensed instances, and call them Condensed Light, Condensed Regular, Condensed Medium, Condensed Semibold, Condensed Bold, Condensed Extrabold. Makes sense?
Further improvements with variable fonts (and more generally, interpolation) include:
- Fixed corner components in variable font export. They will work exactly the same in static and variable font exports, including width and height intermediates. See the corner component tutorial for details.
- Improved brace layer handling (even if stored data is malformed or their design-space position was out of bounds).
- In Font Info > Exports, copying and pasting variable font settings works as expected now.
- Improved handling and validation of axis tags, especially for custom axes.
- Fixed calculation of middle masters when exporting variable fonts.
- Fixed variable GPOS and feature variations.
- Fixed drawing of anchors in View > Show Master Compatibility with more than one layer group.
- Fixed an issue where Re-Interpolate was not working as it should when regular backup layers were present.
- Fixed an issue with interpolating glyphs with partially aligned components and some specific metrics keys.
- Improved calculation of spacing for brace and bracket layers in composite glyphs (including italic metrics keys).
- Fixed misalignment of components that contain brace layers when alignment is disabled in the font
- Fixed decomposition of bracket layers from non-exporting glyph
One important note about Variable Fonts and Adobe. OTVAR support in recent versions of InDesign, Illustrator and other Adobe apps has been pretty buggy. If you are testing in Adobe apps, make sure you (and your clients) have updated to the latest app versions, because most OTVAR bugs have been fixed in the latest round of releases. For InDesign, that would be version 19.2. If you find your font to have awkward distortions in an Adobe app, or not change at all when you pull the slider, do another test in a web browser, e.g., on ABC Dinamo’s ingenious Font Gauntlet, or a tool like Font Goggles. If it works as expected there, but not in InDesign, you have stumbled across an Adobe bug. Let them know.
Editing
When you duplicate a shape by Option-dragging it, the shape will now snap into orthogonal constraints if you drag it close to orthogonality or if you hold down the Shift key.
Hold down the Option key while double-clicking a (blue) corner node, and the node will be turned into a (green) smooth node, but the adjacent handles will not be aligned. The same is true if you hold down Option while pressing the Return key when a node is selected. You can then proceed to Option-drag a handle to align just that handle to the opposing one.
After switching between glyphs by double clicking, the individual glyph selections are preserved now. Try it, you will love it …oh, did I mention selections? We fixed an issue with select-all cycling. When you pressed Cmd-A repeatedly, it would get stuck at one selection and not keep cycling between objects. If it did not work for you so well in version 3.1.2, give it another go. Also because we added an ‘all anchors and nothing else’ phase to the selection cycle.
Path > Align Selection (Cmd-Shift-A) will now also align anchors to each other. Aligning nodes and anchors now also works with the align buttons in the Transformations panel. Speaking of which, there was an issue with slanting in the Transformations panel (if you know, you know), which we fixed successfully.
When searching for glyphs by typing the character, the dialog will now also find unencoded alternates:

More commands are available for all masters or behave better with a larger selection. You can now right-click a path, hold down the Option key and choose Reverse Selected Contours in all Masters and Expand Outline in all Masters from the context menu. And you can select all paths in a glyph, closed or open, choose Close Open Paths from the context menu and all open paths get closed. The Decompose command in the context menu, useful for unnesting components by a level, is now available for all masters if you hold down your Option key.
We improved Tidy Up Paths For All Masters. For one thing, it will not break existing compatibility. And it will handle edge cases better, like duplicate nodes at the beginning of a path. Plus, you can fine-tune it with a hidden setting called GSTidyUpThreshold, which tells Glyphs how much off a point can be and still be considered on the same line or same coordinate. The default is 0.005, we suggest to keep it within a range of 0.03 to 0.001. Needless to say, do this only if you find Tidy Up Paths too forgiving on a regular basis. For more flexibility, consider plug-ins like Clean Up Lines.
Now, locked guides are really locked cannot be deleted without unlocking them first. And deleting global guides is undoable now. Right-click a cropped image and you will now find Reset Crop in the context menu. It does exactly what it says.
A bunch of improvements for smart components: menu commands that apply to all masters now take smart layers into account. The Smart Component sidebar panel is bigger, resizable, and always shows all axes. And text fields are disabled as long as there is no property set up yet, so you don't accidentally add info to a non-existent property. Plus, you can safely use non-ASCII characters again for your smart axes.
The Glyph > Add Glyph (Cmd-Shift-G) dialog now sports improved autocompletion of glyph names, and it works again with a Pinyin keyboard. Our apologies if you have had issues with that.
A new GSClickTolerance setting controls how precise you have to be when point-clicking an object in Edit view. Set it with the mekkablue script App > Set Hidden App Preferences or run something like Glyphs.defaults["GSClickTolerance"] = 5 in the Macro window.
By default, Glyphs now autosaves as .glyphspackage file, which is much faster. However, syncing services like Dropbox and Google Drive are easily overwhelmed by the .glyphspackage file structure. So, Glyphs sets a flag in the file system that should prevent autosaves from syncing. This exclusion mechanism works in iCloud and Dropbox. If you are using a syncing service that disrespects this setting or syncing to your Dropbox or iCloud still is slow despite our best efforts, you can switch Glyphs back to autosaving .glyphs files with the following line:
Glyphs.defaults["GSAutosaveAsSingleFile"] = TrueEnter this in the Macro Window and press Run. Or pick GSAutosaveAsSingleFile from the pop-up menu in Script > mekkablue > App > Set Hidden App Preferences.
In further news:
- When you delete an anchor or a component, the next one will automatically be selected (similar to what it is like for nodes already), so you do not have to go back and forth between keyboard and mouse all the time.
- The mark cloud now works with single-letter anchors. Glyphs used to do an unnecessary sanity check on the anchor name, but no more.
- Speaking of which, the mark cloud will now also be shown in composite glyphs.
- Minor improvements for the Rotate tool (shortcut R).
- Minor improvements for Path > Correct Path Direction (Cmd-Shift-R).
- Edit > Clear now works in the Edit view, and if you hold down the Option key, Clear All Masters will work much better now.
- Fixed boolean path operations, especially intersecting paths.
- Glyphs will actively prevent duplicate glyph names due to finding and replacing (Cmd-Shift-F).
- Glyphs will always show orphaned corner components (corner components that point to a glyph that no longer exists), that way you can easily select and remove them.
- Many small improvements for undo, e.g., undo is suppressed for File > New from Glyph Set…
- For avoiding unwanted aligning, components would not align if there were too many of them. We removed this limit because we encountered too many edge cases in support.
- Improved the handling of glyphs with many (20+) components, especially moving components.
- Improved the handling of cap components, especially when they are placed on the beginning of stroked paths, and when they are pasted onto extra nodes.
- Fixed Opt-moving nodes when the node is at 45 degrees.
Filters
Filter > Round Corner has many improvements now. First, you can use negative values in the dialog for rounding inside corners only. This was a trick that used to be only accessible through the custom parameter, now it is directly available in the GUI:

The actions button in a filter dialog now sports a Copy PreFilter Parameter option:

It does the same as Copy Filter Parameter but puts a prefilter in your clipboard rather than a normal filter. Prefilters are filters applied before overlap removal.
More filter news:
- The Shape Order dialog will not force component alignment anymore.
- Removed the radius limit in the Round Corner filter.
- In the Hatch Outline filter, we fixed a case where some lines were dropped. This used to happen occasionally with particularly wide shapes. Now no more.
- Under certain circumstances, some filters would not show a preview. This is fixed now.
- All built-in filters have undergone improvements, and will, e.g., better respect your selection now.
Spacing & Kerning
Hold down the Option key while deleting a kerning pair in Window > Kerning (Cmd-Opt-K), and the same pair will be deleted in all masters at once.
If you have a Link metrics parameter set up in Font Info, and you find yourself spacing a CPAL font with the Text tool shortcuts (Ctrl- or Cmd-arrows), the spacing of the default layer is simultaneously applied to all Color Palette layers.
You can now sync metrics for brace layers: add an ==x metrics key to the brace layer, where x is the name of the containing glyph.
What’s more:
- In Edit view, the kerning UI (the kern indicators in the grey info panels) will not display if the adjacent glyph belongs to a different master.
- Inserting pairs with the Kerning window (Cmd-Opt-K) works better now, and removing a lot of pairs at once does not bring app performance to its knees anymore.
- Some issues with the kerning in variable fonts, especially in RTL kerning, have been fixed.
- The Use Extension Kerning parameter now works with custom feature orders.
- When saving a file, Glyphs make sure to run the auto-alignment now. This will reduce the occurrences of the dreaded Changed Metrics dialog that pops up when you open a file.
- Self-referencing metrics keys, i.e., metrics keys that point to the very glyph they are used in, are exempt from interpolation. Why would you use
==Xin an X? Because that effectively disables a glyph-wide metric key in a multiple master setup. - For empty glyphs, metrics key warnings are now ignored.
- Improved filtering in Window > Kerning, e.g., we fixed an issue where you would filter for the right side, but got results for the left side.
User Interface
The search bar in Font view allows more than one word: type multiple particles with spaces in between, e.g., breve alt, and it will find all glyphs that have both breve and alt in their name:

The glyph info dialog that comes up when you choose Edit > Info for Selection now sports Next and Previous buttons (again). Comes in handy when you need to step through a bunch of glyphs and adjust their infos.
A bunch of small but cool improvements in Edit view: Thanks to your feedback, we were able to dramatically improve zooming with a pinch gesture on a trackpad. View > Nodes > Show Node Labels toggles the display of node names. The Measurement tool (shortcut L) now measures against sidebearings when there are no intersections in other glyphs:

While we were at it, we also improved the drawing of the measurement line. No more glitches or drawing artifacts, FTW. And, when you temporarily activate the Hand tool by holding down the space bar, you can now continue to switch between masters (and press other keyboard shortcuts).
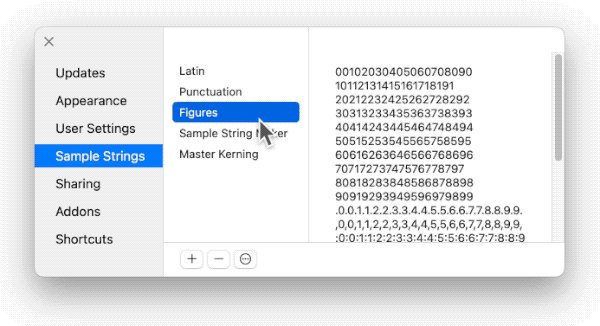
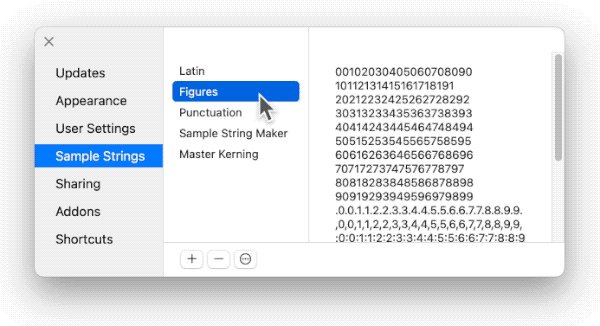
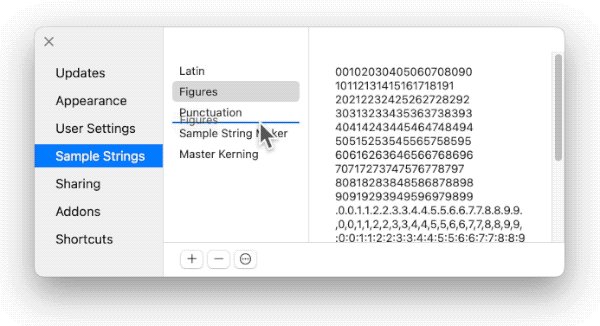
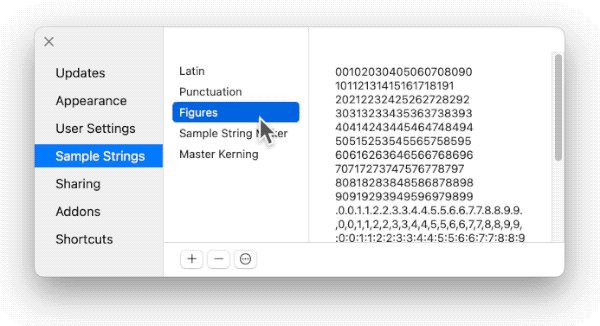
You can now drag categories into a new order in the Sample Text settings. Not sure why we had not thought of that before:

In the Start Window, you can now right-click an entry to open a context menu with Show in Finder and Remove from Recent:

Many more commands and actions have been added to Glyphs > Settings > Shortcuts, including aligning shapes or things like Make Node First and path operations like Reconnect Nodes in all Masters. You can even access Transformations buttons like Scale and Reverse Scale with keyboard shortcuts now:

You can drag to change the visible excerpt in Window > Preview Panel just like you have been doing it in the Preview area in Edit view. Also in the Window menu, you can now distinguish Font Info from the main window of a main window:

Oh, and in Sonoma, the instance pop-up menu in the Preview area kept acting up. It may have been just cosmetic, but it was still an ever so little nuisance, wasn’t it. Well, no more! It’s solid as a rock now:

Localizations, anyone? There have been a lot of small improvements for French, German, Spanish, Portuguese and Chinese localizations. Big thanks to everyone who contributed to the translations! Speaking of which, component placeholders (e.g., for empty or missing glyphs) are localized now:

We added a couple of hidden settings:
GSPreview_MoreSpaceAboveandGSPreview_MoreSpaceBelow: add extra space in the Preview area and Window > Preview Panel. Actually, this one is not that hidden, because you can right-click in the Preview area and choose More space above or below:
GSShowStrokePanel: set it to0to suppress the display of the Stroke panel in the sidebar.GSAlwaysShowExportNotification: force the appearance of that notification windowlet after every font export, not just those that take very long.GSFontViewMinIconSizeandGSFontViewMaxIconSize: change the minimum and maximum sizes for glyph cells, defaults are 40 and 128.
You can either trigger them with a quick line in the Macro Window, for example:
Glyphs.defaults["GSFontViewMinIconSize"] = 20And reset them to their defaults again by deleting them:
del Glyphs.defaults["GSFontViewMinIconSize"]… or you run Script > mekkablue > App > Set Hidden App Settings, the new entries are already listed in the script’s interface:

More improvements:
- When you change your Edit view settings, inactive tabs will be updated as well
- Improved Add Master and Add Font dialogs
- Fixed an update issue in the Dimensions palette
- Fixed the sidebar filter for glyph color not set
- Fixed Use as Master in Layers panel
- Fixed Master Background Color custom parameter
- Palette windows are better retained in their height, so they, well, stay on the screen even when they carry too much content
- Sidebars in Font view are more reactive when selection changes
- The Glyph > Add Glyphs… window now adapts better to large quantities of recipe text
- The window for Filter > Shape Order has a better default width and does not cut off any content anymore
- List filters in Font view (and the Glyph > Add Glyphs… dialog as well) now allow single character strings (thanks Moshik)
Microsoft compatibility
The age-old issue of mediocre OpenType support in Microsoft Office got another twist. Some time ago, we found out that Microsoft Office apps have a bug that causes them to ignore kerning if (a) there is kerning between unencoded glyphs, and (b) if the kerning is stored anywhere else besides in the first GPOS lookup. You can now force all your kerning into the first lookup by adding a custom parameter called Keep Kerning in one Lookup to File > Font Info > Font or Exports. This limitation also means that you cannot have contextual kerning or cap spacing, because those would constitute a different lookup type, which in turn would require additional lookups.
If you followed the above issues but still your kerning does not show in Office apps, try flattening your kerning into a pre-OpenType kern table (don’t confuse with the OpenType kern feature) and export your font as TTF. (That is because the kern table is ignored in OTFs, because, well, there is no such thing as a pre-OpenType OTF, duh.) Flattening means that you break down all your group kerning into glyph-to-glyph pairs. For exporting the old kern table, there is a hidden custom parameter called Export kern Table. It is hidden because it is not meant to be used in a modern OpenType font. You can do this also with the mekkablue script Kerning > Kern Flattener, which creates a disposable duplicate of your font, subsets its kerning, and adds parameters for forcing the export of a TTF with a kern table. (See the ATypI Tech Talks presentation about Kern Flattener.)
Needless to say, do this only for fonts that are used exclusively in Microsoft Office apps. The above are hacks that really break your font for the benefit of making them work for Word and PowerPoint users.
Feature code
The auto-generated ccmp code has many improvements, most notably for Thai, and for soft-dotted Latin letters such as i and j, with special attention to smallcaps. We also fixed some Devanagari feature code issues, and improved Runic feature code generation. All this thanks to your contributions!
The Update button in Font Info > Features will properly update classes again. Sorry for any inconveniences you had.
Glyphs will now always add languagesystem arab to the feature code as soon as there are any Arabic glyphs in the font. (Thank you Andreu!) Speaking of which, we also fixed an issue with Arabic ligature code, especially when there are glyphs involved that are only joining on their right.
And you can get an automatic locl feature with multiple-language code if you use a .loclXXXYYY extension in the glyph name, where XXX and YYY are two different language codes.
Yes, there’s more:
- When auto-generating any of the small-figure features (denominators, numerators, superiors and inferiors), glyphs with dot suffixes (e.g.,
.sups) are preferred over encoded ones (e.g.,onesuperior). - Fixed
.case.narrowcompositions, you can now press Ctrl-Cmd-C again without any fear. - Fixed Nutso2 vertical fraction code.
- Feature code will not inherit the
lookupflagsfrom a previous lookup anymore. This fixes issues with context anchors messing with following lookups, and some edge cases inccmp. - Disabled features are now ignored properly, especially when indicating code errors.
- Fixed interaction of manual and automatic feature code.
- Improve some details with the feature code compiler (e.g., allow
language dflt required). - Feature code is written to the file with line breaks, which makes a lot of sense in version control.
- Better error messages for class names that contain spaces.
- The custom parameter Remove Features now also applies to
markandmkmk. - Features are now sorted alphabetically in the exported Feature Table, as they should be.
- Manual code in the
@Uppercaseclass is not overwritten anymore. - Improved Undo in Features editor (and the Macro window as well).
- Fixed interpretation of small-cap ligature names
Improved mark feature
Glyphs will now separate anchors into different lookups. This allows, for example, both anchors _bottom and _cedilla in cedillacomb, and you only need a cedilla anchor in the base glyphs where you need it to be different from the bottom anchor.
Anchor context code now supports the new & placeholder for the mark, just like the asterisk * is the placeholder for the base letter. You may need this in (admittedly, rare) cases where you have to specify additional context glyphs between base and anchor. To facilitate this, there is a new placeholder now: & for the mark whenever base and mark are not following each other directly. An example. For anchor *bottom in glyph X, the anchor context AAA * BBB & CCC will produce the code:
pos AAA base X BBB <anchor 300 0> mark @mark_bottom CCC;The glyphs AAA, BBB and CCC are context glyphs in this example, and BBB will typically be another mark that interferes with the mark you are connecting to the bottom anchor. If the bottom mark for X is entered between BBB and CCC (or reordered by ccmp or the shaping engine), the bottom anchor will shift to x=300 in this example.
You can add a lookupflag to mark context. E.g., if you only want a mark filtering set for top anchors, prefix your mark context with lookupflag UseMarkFilteringSet @CombiningTopAccents, followed by a semicolon. For the full picture, here is a spelled-out example: lookupflag UseMarkFilteringSet @CombiningTopAccents; C * will only apply to top accents after a C.
And yes, there is more to it:
- If you enter a lot of text in the anchor context field (the one for contextual mark positioning), it will autoresize now.
- Fixed generation of context mark positioning rule (the
basekeyword was in the wrong place). - Fixed problem with class references in anchor contexts.
- Fixed issue with marks in ligatures in combination with certain anchors.
Font Info
Just between you and me, in the File > Font Info (Cmd-I) and File > Export… (Cmd-E) dialog windows, you can switch between tabs with Cmd-1, 2, 3, etc. now.
- We fixed and improved Font Info operations like Scale to UPM, Add instance for each Master, and Virtual Masters.
- Fixed the pesky Font Info window opening when you opened a .glyphs file. If you know, you know.
- Fixed handling of duplicate entries (and their accidental duplication) in Font Info.
Font type
There is a new setting in File > Font Info > Other called Font Type. It primarily determines how interpolation for static fonts works. Default means that the interpolation works like it always did, according to the Adobe MM interpolation model. Variable means that static font instances will be calculated based on coefficient deltas just like variable fonts are. Try the latter setting if you experience too much of a discrepancy between static and variable exports. Use the Default setting to stay as close as possible to legacy versions of your font project. Careful, however, because in its current implementation, it is still somewhat experimental.
Custom parameters
In the include: and exclude: extensions of Filter and PreFilter parameters, you can now add wildcards and category searches like *.ss01 or script=cyrillic, just like you already did in the custom parameters with glyph name lists.
Additional to the wildcard and category searches described above, in the subsetting parameters Remove Glyphs and Keep Glyphs, you can now use predicate tokens for defining a whole bunch of glyphs. See the Tokens tutorial for details on predicate syntax.
The CJK Grid parameters is working again for Japanese glyphs.
There is a bunch of new custom parameters. Apart from the ones we covered above already, you now also get the following ones:
- The new Prevent Name ID parameter suppresses a name table entry with the ID that you specify as the parameter’s value.
- Add an Export vmtx Table custom parameter for forcing or suppressing the generation of a
vmtxtable. Can be useful if you added top and bottom sidebearings but want to export for horizontal typesetting only. - Italic Style Linking (in variable font settings only): In the
STATtable of variable fonts, adds a Format 3 (style linking)AxisValuefor the Italic axis, linking the Regularital=0to the Italicital=1. Should not be added to (exclusively) italic fonts. Use this parameter for forcing or suppressing the style linking rather than relying on the built-in automation. - Ignore custom GlyphData file: If set, will ignore the content of a GlyphData.xml next to the .glyphs file, or in an Info subfolder next to the .glyphs file. (Careful, this one is not listed in the UI because it is only for very specific edge cases. So you will have to paste the exact string in the custom parameter dialog.)
- Fit Curve Panel Settings: Use this parameter to store the minimum and maximum percentages for the Fit Curve panel in the right sidebar. As parameter value, use two numbers, separated by a comma, e.g., ‘57, 72’. Once set, the parameter value will pick up changes you make in the Fit Curve UI. This is useful for storing project-specific values.
- Export TrueType Hints and Export PostScript Hints allow you to selectively suppress the generation of (manual) hints in exports that carry this parameter.
And we improved a bunch of existing custom parameters:
- Fixed issue with Master Color parameter in situations where the color has never been changed
- Fixed Reencode Glyphs parameter
- Improved the display of custom parameters that contain a very long string as their value
- Glyphs now better syncs width if you added an isFixedPitch parameter
TrueType
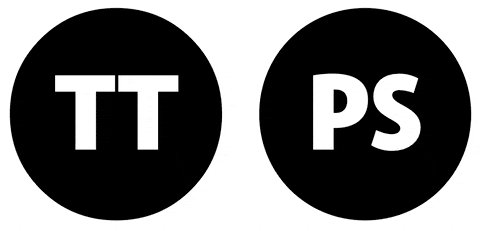
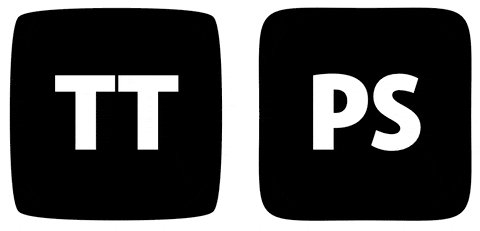
Now, Fit Curve works with TrueType for the first time. At the moment, it only supports the special case two offcurves in a segment. And the Fit Curve value are oriented after what the PostScript segment would do, so that Ctrl-Opt-5 forms a TT segment as close as possible in appearance to a PS segment with the same shortcut. That means that Fit Curve now allows for values beyond 100%. For TT offcurves intersecting, you need a percentage of 133.3. Hence, 134% is the new max value supported. To give you an impression of what all this means, here is a side-by-side comparison of Fit Curve from 56% to 134% for a TT and a PS circle:

And because TT handles at 133.3% share the same coordinate and thus form a perfect corner, this special case is accounted for especially.
Hinting
Apart from the above TrueType improvements, we were able to improve TT hinting:
- Dark mode now works in TrueType Instructor (I) preview.
- The auto setting for a stem hint now works as expected.
- Fixed a bug where the italic angle was put into the TTFZones parameter in Font Info > Masters.
- Improved the display of TrueType hints.
- Improved TrueType deltas.
- Glyphs will now gracefully ignore invalid TrueType hints.
- Get PS zones will only add zone filters to key master.
- Fixed display of unencoded glyphs in the HTML preview.
Speaking of hinting, we also improved the blueScale parameter for PostScript hinting. It now stores (and retains) all decimals you type in. Under some circumstances, the value got rounded during the writing of the .glyphs file. No more.
Hints, both PS and TT, can now be copied and pasted more easily. This allows for an alternate workflow where you can repeat the same instruction without repeatedly bringing up the hinting menus.
And there are two new parameters for controlling the export of hints: Export TrueType Hints and, you guessed it, Export PostScript Hints, which can be used to suppress all hints being written into the exported TT file, be it manual or auto hints. Previously, for TT hints, the only way to make sure there were no hints in the exported TTF was to add a TTFAutohint Options parameter and turn on its Dehint option. Kind of a hack though. For CFF exports, there was no way to export without any hints if there were manual hints present in the file. Well, now there is.
Glyph data and script support
In GlyphData.xml, you can now override default positions of anchors for individual glyphs. You can use these codes:
minYandmaxY: bottom and top edges of the bounding boxminXandmaxX: left and right edges of the bounding boxcenterXandcenterY: horizontal and vertical centers of the bounding boxwidth: the advance width of the glyph (or right sidebearing)descender,baseline,ascender: vertical metrics
You can add one math operation with any of these operators: +-/*, followed by an integer or floating point number like 20 or 0.7. Separate x and y operations with a semicolon, the order of which does not matter. Examples:
bottom@maxX: bottom anchor on the baseline but moved to the right edge of the bounding box.ogonek@baseline;maxX: at baseline, to the right._top@centerX+20: top connecting anchor, shifted 20 units towards the right.ogonek@baseline+5;maxX-10:ogonek@baseline+5;width*0.7: ogonek anchor positioned at 5 units above baseline, 70% of the width
Glyphs will first calculate the default positioning and then apply the extra keys. So you only need to specify what you want to change. Needless to say, we tried to set a good example and updated default anchor positions in Basic Latin, e.g., in d, h, B and H.
More GlyphData improvements include:
- Glyphs now allows more than one
GlyphData.xmlfile next to the.glyphsfile, just like it does inside theInfofolder in Application Support. - We fixed the default setup for
softhyphen, it is now zero-widthed and empty. Thanks to the fontbakery users out there for pointing this out to us. ordfeminineandordmasculineare now cased as Minor, allowing for vertically shifting components by default. Useful if you populate them with components of lowercaseaando.- Added Ogham script, many thanks to Michael Everson for his input.
- Added Kawi script.
- Added more Canadian syllabary.
- Added a bunch of missing Han infos, and some more CJK infos, specifically CJK Ideograph Extension H+I blocks. If you know, you know.
- Adjustments and corrections for Coptic and Mongolian.
- Improved sorting of math glyphs.
- CustomFilter.xml files now also work via aliases. No more managing of file copies.
Import and export
Lots of minor improvements happened for importing and exporting data. For one thing, we were able to fix a couple if issues when importing existing variable fonts.
Zones and stems are preserved better from existing .otf and .ttf files. Feature code is preserved much better during an import, even if the GSUB table is damaged or technically invalid. Reverse engineering of feature code works better for CFF OpenType fonts. And we took a stab at importing the mark feature from a compiled font.
Hot-linking a second file with the Import Font parameter works better now. We fixed a handful of feature code issues for imported glyphs, so automating features with hot-linked .glyphs files should work smoothly now. And, we improved the Import Master parameter as well: we fixed switching through imported masters with View > Navigation > Previous Master and Next Master.
We managed to squeeze in a few improvements for exporting and importing color fonts:
- Improved SVG import
- Fixed export of duplicate Color Palette layers
- Fixed export of gradients in SVG
- Fixed export of interpolated color palette layers
- Improved export of color layers to COLR (v0)
And a whole chain of improvements for exporting and importing UFO: The biggest news is that we are finally syncing UFO export with what glyphsLib does. Still a work in progress, though, so do not expect miracles (yet).
- Sparse masters form
.designspacefiles are now imported as brace layers - Glyphs will now substitute
$[]tokens when exporting UFOs - Glyphs will not write disabled features to UFOs anymore (attention: they are missing when round-tripping)
- Glyphs now respects Write lastChange and Write DisplayStrings parameters when writing UFOs
- Better handling of
userDataof guides (and preserve UFO guides info) - Glyphs now writes
anchor.contextintopublic.objectLibswhere it belongs - Fixed reading kerning from .ufo files
- Better error reporting for invalid UFO data
- Many small improvements in UFO handling
More Import/Export news:
- Improved export stability
- Font and instance properties are sorted before they are written to the .glyphs file in order to reduce diff debris and improve version control
- Fixed export of outlines with fractional coordinates
- Fixed export of
cvXXparameter names - Duplicate glyph names are avoided when reverse-engineering
GSUBduring import of .otf files - Fixed reading kerning from .otf file
- Fixed export of
GPOStable for variable fonts - Fixed a couple of issues with writing automatic
GPOSfeatures: Glyphs will export all kerning even if there is no# Automatic Codein a manualkernfeature. Previously, the manualkernwould replace (rather than compliment) the kerning from Window > Kerning. - Fixed export of Name Table Entry, including the correct encoding for Unicode strings
- Improved calculation of
hhea.caretSlopeRiseandhhea.caretSlopeRun - Fixed export of Remove Glyphs and Keep Glyphs parameters
- Fixed export of components with
componentMasterId - Fixed export of deltas on zones and stems in TrueType
- Fixed export of stems to CFF
- Fixed export on older system versions, especially macOS 10.12 and below
- Fixed import of multiple styles from suitcase fonts
- Fixed export of brace layers in variable fonts
- Fixed import and export of variable fonts (especially when there is more than one master per axis)
- Fixed import of invalid fonts
- Fixed export of variable WOFF and WOFF2 files
- Fixed Webfont Only parameter for plain font exports (.otf and .ttf)
- Improved round-tripping of Glyphs 2 files (especially Glyphs 2 zones to Glyphs 3 metrics)
- Improved the Show button in the export error dialog
- Improved decomposition of rotated components, and nested special components upon export
Python and scripting
Everybody uninstall and reinstall their Python module via Window > Plugin Manager > Modules. You will get Python 3.11, including PyObjC, brotli and zopfli, so you can do post production. In the meantime, Python 3.12 got out. Glyphs supports it too now, if you use your own custom installation of Python in Glyphs > Settings > Addons. Do not forget to install PyObjC and other necessary modules if you do so.
We improved Window > Macro Panel. Firstly, there are way more autocomplete keywords available while typing code. And secondly, you can now minimize the window with the yellow button. (Of course, you can also still toggle its display with Cmd-Opt-M.) And we added a user default GSMacroWindowAllowNoneAsciiInput, which, if set to False, will only allow you to type good old 7-bit ASCII. The default key is added to the Hidden Settings mekkablue script.
Speaking of which, there is a new boolean user default IgnoreRecentScriptInvokedByKeyboard which may improve your life significantly if you use keyboard shortcuts for scripts in the Script menu. If it is turned on (set to 1 or True), the Cmd-Opt-R shortcut for repeating the most recent script will only be used for scripts that were mouse-picked from the menu. Scripts that were triggered with a keyboard shortcut (or opened through the Help menu) will not change the Script > Run:… entry.
For debugging, you can now press Cmd-Opt-Shift-M to invoke a floating console window (or hold down Shift and pick Window > Floating Macro Console), which, contrary to the conventional Window > Macro Panel, even stays visible when the app is in the background:

We changed the behavior of tab.layers (where tab is an Edit view tab) to return the layers actually visible in the tab, and we added a setter for tab.layersCursor. But be careful to set it within the range of the visible layers. Here is a code sample that moves the cursor gracefully, note the modulo operator %:
def moveCursorInTab(tab, move=1):
newPosition = (tab.layersCursor + move) % (len(tab.layers) + 1)
tab.layersCursor = newPosition
moveCursorInTab(Glyphs.font.currentTab, 1)We added PickGlyphs() to the Python wrapper: PickGlyphs(content, masterID, searchString, defaultsKey) so you can have you user pick a glyph. content is a list of GSGlyph objects, masterID the ID of a font master, and a str as search string. Here is an example:
font = Glyphs.font
choice = PickGlyphs(
list([g for g in font.glyphs if g.case == GSUppercase]), # must be a list of GSGlyph objects
font.selectedFontMaster.id,
"circumflex",
)
print(choice)… which will give you a glyph picker dialog that pre-populates the search field with the searchString you specified:

And as a result you get a tuple of two things: a list of your selected GSGlyph objects, and your search string:
([<GSGlyph 0x2a89629b0> Acircumflex, <GSGlyph 0x2a99a4290> Ecircumflex], 'circumflex')Alternatively, you can specify a fourth argument, defaultsKey, which stores the search string the user types in a preference with that key, e.g.:
font = Glyphs.font
choice = PickGlyphs(
list(font.glyphs),
font.selectedFontMaster.id,
None,
"com.mekkablue.GlyphMangler.search",
)If you specify a defaultsKey, the third argument, searchString, will be ignored. The return value is the same tuple as above, but this time, you can query and overwrite the search string with the defaults key:
print(Glyphs.defaults["com.mekkablue.GlyphMangler.search"]) # yields whatever the user typed in lastThere is a new object called Glyphs.colorDefaults which allows you to override all kinds of UI colors, provided you know the pref name for the color in question. The defaults take NSColor objects as values. E.g., if you wanted to change the grey component color, you could do it like this:
from AppKit import NSColor
myColor = NSColor.colorWithRed_green_blue_alpha_(.8, .5, .2, .4)
Glyphs.colorDefaults["GSColorComponent"] = myColorHere’s the list of currently supported pref names:
GSColorBackgroundCanvas
GSColorBackgroundCanvasDark
GSColorBackgroundStroke
GSColorBackgroundStrokeDark
GSColorCanvas
GSColorCanvasDark
GSColorComponent
GSColorComponentLocked
GSColorComponentAligned
GSColorComponentHorizontalAligned
GSColorComponentDark
GSColorComponentLockedDark
GSColorComponentAlignedDark
GSColorComponentHorizontalAlignedDark
GSColorForeground
GSColorForegroundDark
GSColorGridMain
GSColorGridMainDark
GSColorGridSub
GSColorGridSubDark
GSColorKerningNegative
GSColorKerningNegativeDark
GSColorKerningPositive
GSColorKerningPositiveDark
GSColorNodeCorner
GSColorNodeCornerDark
GSColorNodeSmooth
GSColorNodeSmoothDark
GSColorOtherLayersStroke
GSColorOtherLayersStrokeDark
GSColorZones
GSColorZonesDarkThe ones that end in Dark are the variants for Dark Mode. Make sure you pick a more subdued, less screaming color, and brightness-wise, expect an inverted (white on black) environment. GSColorForeground and GSColorForegroundDark are (a) the colors of the paths while being edited, as well as (b) the fill color of the glyphs when you are typing with the Text tool (shortcut T). I think all the others are pretty self-explanatory.
For reporter plug-ins, we added a drawing API for Font View cells
self.drawFontViewBackgroundForLayer_inFrame_(layer, frame)
self.drawFontViewForegroundForLayer_inFrame_(layer, frame)… where frame is the NSRect that represents the glyph cell. Use this as reference for any drawing you want to do in the cell (e.g. a dot or a symbol). Foreground and Background mean that you draw in front of or behind the image of the glyph.
For reference, I implemented it in the Show Component Order plug-in, and in the Show Export Status plug-in. The former also contains a useful function called fitLayerInFrame(), which helps scale the content of the layer into the cell the same way Glyphs does it. Comes in handy if you want to draw over the shapes of the glyph. We are discussing a convenience function for the future.
And we have something for drawing in the Preview area as well:
self.drawBackgroundInPreviewLayer_options_(layer, options)
self.drawForegroundInPreviewLayer_options_(layer, options)
self.needsExtraMainOutlineDrawingInPreviewLayer_(layer)The variants for Background and Foreground are, like above, for drawing in front or behind the main outline. The argument options is a dict passed to the function, containing two keys for now:
options["Scale"]is afloatrepresenting the scale factor, similar toself.getScale()elsewhere, but exclusively for the preview in question. Use this for line widths that need to stay the same on the screen, no matter what the user scales the preview to. E.g.,lineWidth = 1.0 / options["Scale"]always gives you one pixel thickness.options["Black"]is aboolrepresenting the inverse setting in the Preview area:Trueif it is white type on black background,Falseif it is black type on white background. You may want to choose different color depending on context.
If you add a needsExtraMainOutlineDrawingInPreviewLayer_() function to your reporter, and it returns False, then Glyphs will not draw anything and leave it all to you.
More scripting news:
- Plug-ins and modules are updated more aggressively, though still quietly in the background
- Added documentation for
GSPathSegment - Added
GSGradientto python wrapper - Fixed the
drawingToolsPython API - Fixed
GSComponent.automaticAlignment - Fixed
GSFont.newTab(), sorry about the issues you may have run into - Fixed missing
countOfUserData - Fixed
GSBackgroundImagewrapper - Fixed
GSInstance.active: it always gives you the updated value now GSElement.orientationallows accessing the clockwise or counterclockwise orientation of components- Fixed setting
GSGlyph.colortoNonefor deleting the assigned glyph color - Improved handling of external scripts
- Refactored the Extrude filter so you can access its objects from within a script
- Glyphs is now much better at catching plug-in exceptions
- Improved memory usage of Python scripts
And, last but not least, we cleaned up the code samples on docu.glyphsapp.com. Sorry for any inconvenience you may have had in recent weeks.
More improvements and stability
Alright, this is it, have fun with Glyphs 3.2! Needless to say, there have been countless small improvements, too many to mention. Though here are a few at least, so you get a picture:
- We were able to fix dozens of crashes (thanks to you all for sending in the crash reports!)
- Improved Quicklook for .glyphs, .glyphspackage and .ufo file
- Avoid decomposing underscore anchors in non-marks (GDEF warning)
- Prevent clipping when printing grid view
- Improved error reporting, especially when opening a broken file
- Improved corners with
originanchor - Improved handling of unselected offcurve nodes when pasting into paths
- Improved realigning of handles after removing nodes
- Improved handling of SF Symbols
- Improved metric keys on brace layers
- Improved naming for .glif and .glyph files
- Improved performance of calculating metrics keys state
- Improved the measurement line against the sidebearing
- Improved the wording and UI on the ‘Changes in old file’ dialog
- Fixed a hang during app start
And a bunch of improvements specifically for color fonts:
- Improved SVG export
- Fixed
currentColorfor SVG from color layers - Improved app performance with a lot of CPAL layers
- Allow FullColorLayer even when there is a CPAL cp
- Fixed removing color palettes
- Fixed layer groups for color layers
- Fixed saving image paths and saving of pasted images
- Improved Master Color custom parameter, including background drawing
… and before I let you go, here are some more news.
Tutorials
At the beginning, I already mentioned the new online handbook. That is not the only thing new in the world of documentation, though. We completely rewrote the tutorial about corner components. So it is a good time to revisit Reusing shapes: corner components if you have not already.
Quite a few tutorials have received updates and upgrades. You may want to take a look at these for updated content:
- Vertical metrics
- Tokens
- Extending Glyphs
- Creating a variable font
- Naming
- Kerning and Contextual kerning
- Localize your font: Catalan punt volat
- Easy oblique
Remember there is a little change log at the bottom of each tutorial that tells you what’s new.
New extensions
The mekkablue scripts received a huge overhaul. Some things may not work as they used to. If you find something, please do say something in the forum or on the issues page.
Barcelona-based designers Àlvaro Franca and Felipe Casaprima added the script collection of their Naipe Foundry to Window > Plugin Manager. Check out their color font scripts. And Copenhagen-based Andreas Rasmussen did the same thing with his scripts, and he has one that exports all open fonts at once. That’s cool, thank you guys!
There was a compatibility issue with the beloved SuperTool by Simon Cozens. It works again as it should.
Recent additions to Window > Plugin Manager include the following plug-ins:
- Change Sentence To Mieum: Window > Change Sentence To Mieum changes the initial consonant and final consonant of an entered Hangeul sentence to ‘ㅁ’.
- COLR/CPAL Juggler: CPAL/COLR Juggler (de: COLR/CPAL-Jongleur, fr: Jongleur COLR/CPAL) randomly rotates color layers between palette colors.
- Export CSV: File > Export > CSV will export glyph info into CSV files, one file per font master.
- Find Escaped Glyphs: Glyph > Find Escaped Glyphs finds a glyph that component or path is outside the box.
- Gradient Hatch: Filter > Gradient Hatch create gradient hatched outlines, built on top of the Hatch Outline filter.
- Harmonic Move: The plug-in will scale the opposite handle to maintain the same curvature level when the selected handle changes. For example, the plug-in can be used to change the weight of terminals. Watch demo video3.
- Rotate View 2: Window for displaying a rotated view of the first line of the current tab. Based on Aaron Bell’s Rotate View for single glyphs.
- Script Deck: Script Deck is a virtual pad controller to hold and launch your favorite scripts with simple button clicks. No more script menu digging. No more shortcut memorizing. Highly customizable: set colors and icons, name your decks, etc.
- Selection Shelf: Save a selection to a ‘shelf’, give it a name, and retrieve the selection later. If you have certain nodes that you are often selecting and referring to, you can save them as a named selection by typing a name in the text field and clicking Save. To retrieve the selection later, double click on its name in the list. If you have no longer any need for the selection, click on it in the list and press Delete to remove it.
- SelectionPalette: Palette that provides selection commands such as undo, grow, shrink, and a pattern-recognizing continue, as well as selection operations to add, remove, or select only elements of a certain type.
- Show Coordinates Distance Angle: Display coordinates above or below the selected nodes and handles, and display distances and angles (respected to italic) along the path lines. Shortcut assigned: ⌘L.
- Show Handle Relations: View > Show Handle Relations displays the relative handle lengths for smooth connections between curves, and for nodes that connect a straight line and a curve (“tangent points”). This helps you avoid kinks in interpolations by keeping the relative handle lengths consistent across all masters.
- Straighten Short Curves: Filter > Straighten Short Curves will straighten curve segments shorter than a certain threshold length. The handles are deleted and the curve segment is turned into a line segment. Useful for cleaning up a vectorized scan or avoiding Remove Overlap errors at export.
- Unnest Components: Filter > Unnest Components (de: Komponenten entpacken) ‘unpacks’, ‘unnests’ or ‘flattens’ components, i.e. it decomposes composites step by step until there is only one level of composition. Nested components are not bad per se, use it only if you know what you are doing. Unnesting only makes sense for TrueType exports (.ttf or TT-flavored .woff and .woff2). It has no effect on CFF exports (.otf or CFF-flavored .woff and .woff2) because PostScript-based fonts have no components. You can have the filter run at export time with a Filter custom parameter, with
UnnestComponentsin the filter value. - Werner Herzog Quotes: Display inspirational quotes by our favorite movie director in Glyphs. Make sure to allow Glyphs to display notifications via System Settings, otherwise you’re missing out on the occasional morale boost.
Further above, I mentioned the Python module in Window > Plugin Manager > Modules already, but many more scripts and plug-ins received updates. See Florian Pircher’s genius Glyphs Extensions Newsfeed for an overview of the most recent updates, and bookmark it right away if you haven’t already. Speaking of which, Florian also maintains the Glyphs Scripts Index, a full-text search for all scripts available in Plugin Manager.
Upcoming events
OK, way too many to mention, but we have the highest number ever of classes and workshops coming up, both online and in person, including workshops in Milan, Naples, Barcelona, Paris and Berlin. Online classes include new editions of Practica Devanagari, ILT Font Engineering, the Indonesian-language Type Design Club, and the all-new Brazilian FontePro by the wonderful people from Plau.
Head on over to the Events section for more details. And check back soon, because there are more events in the pipeline.
Thanks for reading. Stay sane, stay safe, everyone.