Hinting: manual TrueType hinting
TrueType hinting is the holy grail of screen optimisation. It gives you more control over the screen-rendered shape of your glyphs than CFF/PostScript could. While it is also more complex, it is also file-size efficient, and can be done quite quickly once you get the hang of it.
To hint or not
Before we go into hinting, or ‘instructioning’, as TrueType (TT) hinting is often referred to, let me repeat my hinting mantra: hinting is a technology that distorts your outlines so they better fit on the pixel grid. Let that sink in. Hints are not there to preserve your shapes. On the contrary, hints will stretch, squish and squeeze them onto the pixels of any given low resolution font size. The point is to maintain legibility with a sharper, crisper pixel image—at the expense of shape fidelity. In other words, only hint your font if it makes sense to keep it legible at very low pixel sizes.
If, for the font in question, preservation of letter shapes is more important than legibility, do not hint. Display fonts, script fonts, complex outlines, icon fonts have no need for hinting. Unhinted fonts will make more use of antialiasing, which better preserves shapes, but is too fuzzy to read at very low resolutions.
Let’s assume for a moment that our font’s crispness and legibility might profit from distorting its outlines. Why would we want to do that with TT hints? In short: if the font is intended for use on Windows.
TT hinting may also make a difference on Android devices. However, Android does some on-the-fly optimisation even when the font is unhinted. So if you are catering to Android devices, you may get away with shipping an unhinted font. On Apple devices, TT hinting is not used at all. So if your font is only ever used on Macs or iPhones, do not bother to do hinting.
So, does your font qualify? Yes? Well, then read on.
Automatic versus manual TT hinting
Remember, when you do PostScript (PS) hinting, you would usually let the autohinting algorithm take care of the whole font, and only intervene manually if there is a glyph that does not play out that well. In other words, in PS, you can have both manually and automatically hinted glyphs.
Not so in TT hinting. TT hints are technically more complex and require the setup of additional font-wide information in special tables called CVT, prep and fpgm. In short, autohinting and manual TT hinting create very different versions of these tables. That means that, within the realm of TrueType, autohinting and manual hinting are incompatible, and there is no way to combine both in the same font export.
Don’t get me wrong: you can have both auto and manual hinting information in the .glyphs file. But when you export, you need to choose which one you want in your TTF. You have the Autohint option on, you get TTF Autohint, and nothing else. It’s off, you get your manual hints, and nothing else.

File size concerns
Needless to say, hinting information takes up space in a TTF file. A quick comparison with a simple sans-serif font delivered these results:
- Unhinted: 15 KB
- Manually hinted, only horizontal hints: 18 KB (+20%)
- TTF Autohint: 24 KB (+60%)
For different fonts, you will get different results, of course. But you will see the same pattern again and again: Firstly, no hinting at all yields the smallest file size. Well, duh, you might say, and you are right, it is no surprise. But it is smaller by a significant margin. So if you are creating the fonts for an environment where hinting does not matter, do consider a set of unhinted font files, and your web admin will love you. Secondly, manual hints take up significantly less space than autohinting, and a big factor is that you can choose to only have your horizontal stems considered in manual hinting, whereas it is more difficult to reduce the size of autohinting.
So smaller file size and better control of what goes into the file is an advantage of manual hints. However, it comes at the price of more work. And having to read through this lengthy tutorial. Sorry about that. But there are two things that make our life a little easier, too. Read on.
Hinting basics
This is true for both PS and TT hints: in a multiple master setup, you only need to hint one master. By default, that is your first master, i.e. whatever is listed at the top in File > Font Info > Masters.
In some situations, that may not be the best choice. Imagine the first master is an ultrathin and ultracondensed design. Making the necessary point selections for hinting may become difficult, so you want to pick a medium weight master for your hints. In that case, add a Get Hints From Master custom parameter in File > Font Info > Font, and pick a master you find easy to hint:

Your first master, or whichever master you pick with the custom parameter, will be your ‘main master.’ It will make a difference, you will see below.
And, you can add the TT hints to the PostScript outlines in Edit view. You do not need to convert to quadratic curves. Actually it is better to keep the PS outlines and let Glyphs do the conversion. The paths will be converted to quadratic curves on export and each font will get the best possible TT curves. And you save yourself the hassle of fiddling around with TT curves and keeping them compatible.
So, to summarize: pick the master you want to hint, and leave your PS outlines as they are.
Font-level hints: zones and stems
Similar to PS hinting, you start by defining stems and zones for each master. The stems and zones you define must have the same number and order in all masters, so values can be interpolated. That should not pose a problem because if you add a stem or zone in one master, it really is added on a font level, effectively for all masters at once. The zone and stem definitions in the main master are the most important ones, as some of the settings can only be taken there.
TrueType zones
Zones help unify vertical alignment of shapes throughout the font. When outlines are grid-fitted onto the screen pixels, vertical shape extremums that live in the same zone will be rounded to the same height, typically a pixel edge. For a consistent look of your hinted and grid-fitted font, you will likely want to have zones at vertical metrics such as baseline, descender, ascender, shoulder heights, figure heights, nabira heights, cap heights, rekha heights, small-cap heights, or whatever else makes sense for your design.
To add a zone, go to File > Font Info > Masters, and add a new custom parameter, pick TTFZones as its property, and click on its value to open the settings:

If you already set up zones for PostScript hinting, you can duplicate them into your TT zones: click on the gear menu and choose Get PS Zones. Or add/remove your own via the plus and minus buttons. You are not limited to a certain number of zones, you can have almost as many as you like, and you can have different sets of zones for different sets of glyphs. Once you added a zone, edit its settings:
-
Position & size: First and foremost, a zone is defined by these key values. A top zone has a positive size, a bottom zone has a negative size. Top zones are meant for the top vertical extremes of shapes, like the x-height, shoulder height, cap height or nabira height. Bottom zones are meant for catching the bottom ends of shapes, like the baseline, the descender, or the bottoms of small figures such as numerators, inferiors and superiors.
Make sure that the area defined by position and zone encompasses all the bits that are supposed to be ironed out to one pixel edge by the rasteriser. E.g., at the x-height, put the position to the height of your x, and make sure the size is large enough to catch all overshoots, like in the lowercase o. If you are familiar with PS zones: this is pretty much the same.
-
Name: Optionally, you can also give your zone a name. The name is arbitrary, but it is certainly a good idea to keep it as descriptive as possible, especially if you end up defining many zones. You will need to recognise it when you later have to choose it from a pop-up menu elsewhere in the UI. One exception to the arbitrariness of zone names is
xHeightfor the x-height zone, because it is treated differently in gridfitting. In small sizes, a zone with that name has a higher probability to round up than other zones. -
Align: You can link a zone to another zone with the Align option. If a zone is aligned to another, the distance between the zone positions is rounded and applied to the zone. This will result in more consistent transitions when you step your font through pixel sizes. Use this for heights that are very close to each other, perhaps even overlapping, and may appear next to each other in typesetting, and where it may be perceived as problematic if the heights diverge too far in low-res pixel renderings. Aligned zones will be displayed at the same height if the difference is less than half a pixel; and one pixel apart if the difference is half a pixel or more, etc.
In Latin type design, the only sensible application is to link the small-cap height to the x-height. Perhaps also the ascender to the cap height, but the latter is usually not a problem.
Example: x-height and small caps are rounded to the pixel grid individually, and at different sizes one zone rounds up, then down again, while the other zone rounds up and down in different sizes. As a result, x-height and small-cap height are the same at PPM 12, two pixels apart in PPM 13, one pixel apart in PPM 14, and the same again in PPM 15. Especially the jump between pixel sizes 12 and 13 attracts too much attention and hampers legibility. Therefore, you choose to have the Align setting of the small-cap height point to the x-height. Now, the zones are at the same pixel height up to PPM 13, and one pixel apart in PPMs 14 and above.

-
Fine-tuning zones: Through the delta icon (Δ), you can shift zones one pixel up or down for certain PPM sizes and instances. After you have hinted your font, or hinted it for a large part at least, test it in a waterfall (see below, Testing Your Hinted TTF), and decide where you want a zone larger or smaller. Click repeatedly in the respective field to step through the available options: shift up (up arrow), shift down (down arrow), unchanged (empty field). Typically, you will only need a handful of such roundings. The delta icon is only available in the main master.

-
Filter: Via the globe icon (🌐) in the rightmost column, you can add a glyph filter. This makes sense if you need a zone only in certain glyphs, e.g. x-height, descender and ascender only in Latin lowercase letters; cap height only in Latin, Cyrillic and Greek uppercase; nabira only in Arabic letters; shoulder height only in Gurmukhi and Devanagari; figure height only in figures with
.lfin their name, etc. You can filter by glyph name, category, subcategory, and script (writing system), and combine multiple filters. Holding down the Option key while clicking on the plus button will give you more sophisticated logical options. The globe icon is only available in the main master.
TrueType stems
Stems help unify the displayed size of stroke thicknesses at low resolutions. When the rasterizer finds different outline parts with the same stem hint applied to them, it will try to display them with the same number of pixels. This can help prevent situations where similar stems are rounded to different sizes at low resolutions. For example, imagine a lowercase sans-serif c. Typically you will want the top and bottom to have the same strength. At a certain PPM size, the bottom falls onto the pixel grid in such a way that it is displayed with three pixels, while the top only happens to be displayed with two pixels. You may say it is only one pixel difference, but that is a 50% difference in that case. Applying a horizontal stem hint to both parts ensures they are both displayed with the same number of pixels.
Typically, you will want a small number of stems. It is usually better to find a good average for similar stems, rather than create dozens of stem to describe every possible stroke thickness. That way, similar stems will be rounded to the same number of pixels in low resolutions.
To add stems, go to File > Font Info > Masters, and add the custom parameter TTFStems. Click on its value to open the settings:

If you have set up stems for PostScript hinting already, you can choose Get PS Stems from the gear menu and have them reproduced as TT stems. Or add and remove your own stems with the plus and minus buttons. Once you have added stems, you can edit their properties:
-
Orientation: A hint can snap either ↔︎ horizontally or ↕︎ vertically. To switch the orientation, simply click on the double arrow button in the left column. And now, please concentrate:
You will apply a ↕︎ vertically snapping hint to horizontal shape features, such as the crossbar of a lowercase Latin t or the CJK 亖. And on the other hand, of course, ↔︎ horizontally snapping hints are there for vertical stems and curves, such as the vertical stem and the curve of an uppercase Latin D or the Vai syllable ꔖ.
Or take a Latin L, which is ideal for visually explaining both:
Why am I telling you this? Well, the problem is, people say ‘horizontal hint’ and mean ‘vertically snapping hint for a horizontal stem’. Or the exact opposite. So, whenever you talk to somebody else about your stem hints, double check if they mean the same thing as you do. Or have a pencil and some paper ready for sketching it out. Or, alternatively, don’t talk to anyone about your hints.
-
Name: Optionally, you can also customise the name of your stem. The name is arbitrary, but it is still a good idea to keep it as descriptive as possible, for the same reason as with names for zones.
-
Size: The average stem diameter, measured in units. In screen rendering, similarly sized stems will be unified and displayed with the same number of pixels.
-
Stem rounding: Through the delta icon (Δ), you can define stem roundings. Just like with zones, it makes no sense to determine roundings when you set up your stems the first time. Instead test in a waterfall and determine your roundings then. The interface works the same way as for zones. Are letters too dark in one weight at a certain PPM size? Round that stem down. If they appear too light, round the respective stem up. Important: Stem deltas are only applied for ClearType-style rendering modes (also referred to as Windows GDI).
-
Filter: Globe icon (🌐): Add a filter in order to use the stem only in certain glyphs. You can filter by glyph name, category, subcategory, and script (writing system). Stem filters work the same way as zone filters do, see above for further details.
TrueType BlueFuzz
Use a custom parameter called TTFBlueFuzz to extend all TT zones by the amount specified in its value. The specified amount will be added both above and below to each zone. It defaults to 1 unit.
You can add the parameter either in File > Font Info > Font, or Masters, or Instances. If you think you always need the same zone extension, throughout all interpolations in the family, add it in Font. The advantage of adding it in the Masters is that you can interpolate it, e.g., from zero in the lightest to four in the boldest master. Interpolated instances will receive an appropriate number in between.
This can be useful for testing your stem values, or for fixing imprecisions in interpolation: Even if the drawings end up nicely in the zones in all your masters, they may still drop out of them in interpolated instances. Such imprecisions can occur due to rounding errors. So: test, see if the zones work in all instances, and if not, add a little TTFBlueFuzz.
Glyph-level hints: the Instructor UI
Let’s have a look at the user interface. Back in Edit view, type and open a letter, switch to the TrueType Instructor (tool shortcut I), and pick a style in the preview area at the bottom. Remember to stay in the main master, because that is the only place where it will make sense to add hints.
This is what a glyph will approximately look like during hinting:

The undistorted and distorted outlines
Firstly, you will see two coloured outlines representing the currently selected style, pixel size and rendering intent. They are drawn additionally to the black master outline of your glyph.
- The blue outline shows the interpolated and merged outline of the currently selected style. It is undistorted, or in other words, it is the state of the outline before the instructions and the grid-fitting kick in. Select a different style in the style pop-up at the bottom edge of the window. You may need to click on the eye symbol and enable the preview in order to access the pop-up menu.
- The red outline shows the distorted version of the same shape, i.e., after instructioning and grid-fitting according to the current rendering intent (Grayscale, ClearType or DirectWrite) and pixel size. The red outline is drawn with actual Microsoft code, and is the exact outline distortion that will be used in real-life Windows. In other words, what you are doing when you are TT-hinting for Windows is modelling that red outline.
Of course, if you have no hints in your glyph (yet), the red and blue outlines will be the same.
Pixel size
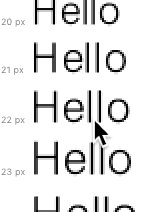
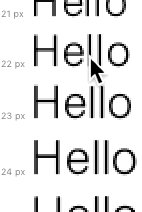
On the grey info box, you will see a number field labeled ‘px’. That is the PPM of the current view. PPM is short for pixels per em and represents the true pixel size of the font. It says how many pixels are used for one em. You can see a preview of the pixel size in the pixel grid in the background, along with a sample rendering for the current rendering intent.
An example: assuming your font is using 1000 UPM, and your current pixel size is 12 PPM, one pixel is equivalent to (1000÷12 ≈) 83 units.
The PPM number is the true pixel size (px) as opposed to the point size (pt). If you know the point size, you know how many DTP points (1 pt ≈ 0.3527778 mm) are equivalent to one em. Yet, you never really know how many pixels will be used for the em, because that depends on the output resolution of the respective rendering environment. Even on the same screen, you can have different rendering resolutions in two different apps, and thus end up with two different pixel sizes for the same point size. That is why we need a true pixel measurement.
You can change the pixel size by entering a new number. Or you can step through pixel sizes by clicking on the up/down mini buttons next to the number field or pressing the period/comma or plus/minus keys on your keyboard.
Rendering intents
In Windows, the bitmap representation for glyphs in a TT font may be painted in three ways, or as the font nerds call it, in one of three rendering intents:
- Grayscale rendering applies four times horizontal and four times vertical oversampling for each pixel. This means that every pixel is subdivided into (4 × 4 =) 16 pixel parts. Depending on how many of the centers of these subdivisions are located within the instructed outline, one out of 16 grayscale values will be used for drawing the respective pixel on the screen.
- GDI ClearType, introduced in Windows XP, applies 8×1 oversampling, i.e., 8 times horizontally, but no oversampling vertically. That means that all horizontal stems are always displayed as a full pixel. That can be problematic with very thin stems as those will become much thicker and with round or almost horizontal stems as those will typically appear very jaggy.
- DirectWrite, often shortened to ‘DW’, in use since Windows 7, makes use of 5 × 5 oversampling.
The good thing about rendering intents with equal horizontal and vertical oversampling is that you can rotate them. So they are preferable for handheld devices that need to be able to switch from landscape to portrait and back, and maintain the text appearance throughout the process. GDI ClearType rendering, on the other hand, gives you a very high resolution in horizontal direction, which is great for subpixel rendering, but it does not rotate, so it is strictly tied to desktop and laptop devices. In a sense, DirectWrite is a good compromise, because it still has a respectable oversampling number horizontally and can therefore produce decent subpixel renderings, but at the same time deliver very good grayscale antialiasing with up to 25 tints of gray.
Hint direction
At the right edge of the grey info box (Cmd-Shift-I), you can spot a wavy double arrow symbol. It indicates the hinting orientation, or hinting direction. Now concentrate please:
- The vertical double arrow represents vertically oriented hints for vertically fitting horizontal stems. In vertical mode, you can link points to zones.
- The horizontal double arrow means you will be inserting horizontally oriented hints for horizontally fitting vertical stems. In horizontal mode, you can also involve the LSB and RSB of the glyph: you will see two dark points just below where the sidebearings cross the baseline.

Toggle orientations by clicking on the arrow symbol or by pressing the X key on your keyboard. You will still be able to see a dimmed, greyed-out version of the hints for the other orientation, but you cannot accidentally edit them.
Inserting glyph-level hints
OK, so let’s get our hands dirty. Remember, the aim of a hint is to deform the outline so that it better fits onto the pixel grid.
The hints will be applied, in their chronological order, onto the points they are linked to. Order is important because the hints build on top of each other. When a hint is attached to a point on the outline, the point executes the movement implied by the hint, and therefore becomes a ‘touched’ point. After all hints have been applied, the positions of all remaining ‘untouched’ points are interpolated between the touched points nearest in the point index order. This is sometimes referred to as IUP, or the Interpolate Untouched Points instruction.
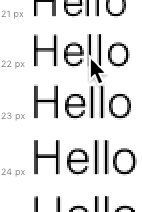
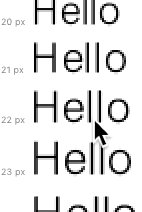
You can always see what you are doing if you open the Preview area by clicking on the eye symbol at the bottom. When the TrueType Instructor tool (I) is active, the preview will turn vertical, snap to the right edge of the Edit view, and display a waterfall of PPM sizes for the current text in Edit view, using the currently selected style and currently selected rendering intent. You can resize the preview by pulling on the separator line, and toggle it between three pixel zoom levels via the context menu. And you can drag it up and down to bring different PPM sizes within view:

Generally put, to add an instruction, select some nodes and choose a hint type from the context menu or press the respective shortcut key.

Snap (A):

The Snap hint (shortcut A) rounds the position of a previously untouched point to the nearest pixel edge. To apply a Snap instruction, select one or more untouched point and press A or select Snap Points from the context menu. You can snap multiple points at the same time.

Manage hint options in the grey info box (Cmd-Shift-I) while the hint is selected. From the pop-up menu, choose one of the following options:
- Auto: In vertical mode, if the point is inside a zone, the point will snap onto the pixel edge the zone is rounding to. You can control zone rounding with the
TTFZonesparameter. The auto option is usually what you want. - No zone tells the instruction to ignore zones altogether. In that case it will only look for the nearest pixel edge.
- Any of the named zones will keep it at a distance to the indicated zone, and make sure the snapped node will not fall on the ‘wrong’ side of the zone. This is intended for keeping gaps alive, not for snapping to a zone. Use it for accents so they don’t touch their base glyphs, e.g., use it for the dot of your lowercase i. It works similar to the alignment of one zone with another as described in the
TTFZonesexplanation.
The symbol buttons below indicate the kind of rounding the instruction triggers:
- Round (default): will round the point to the nearest pixel edge.
- Round up: will round the point to the nearest pixel edge above (in vertical mode) or right (in horizontal mode).
- Round down: will round the point to the nearest pixel edge below (in vertical mode) or left (in horizontal mode).
- No rounding: keep the point at its original position. Useful for suppressing effects of IUP.
- Round only in ClearType/GDI: like Round, but only in the ClearType rendering intent. Useful when you want to make use of the antialiasing in the Grayscale and DirectWrite intents, where ClearType has to round to the full pixel. Only really makes sense when hinting horizontal stems because GDI ClearType has no vertical oversampling.
Stem hint (S):

Stem Hints (shortcut S) round the positions of either two previously untouched points, or of one touched and one untouched point, to a distance determined by the TT stem. A stem hint has an originating point and a target point, and it is the target point that will be moved. You can flip origin and target points by right clicking the stem hint and choosing Reverse from its context menu. You can add stem hints to multiple point pairs at the same time, provided an even number of points is selected.
Stem hints that start in a zone will automatically snap the originating point in the zone. So, do not snap a point first and then add a stem hint on top of it, but simply just add a stem hint. The Instruction tool is smart enough to make the node in the zone the originating point.

Select the stem hint by clicking on its blue label in order to set options in the grey info box. The pop-up menu will give you the choice between different stems:
- Auto: the hint will use the closest stem as defined in the
TTFStemsparameter. This is the best option provided you have clearly distinct stems. - Named stems: pick any stem in the menu; the names you see correspond to the stems definitions in the
TTFStemsparameter. Do this only if you have the impression that theautomode would give you the wrong results. - No stem: the target points are not snapped to the grid, only their distance to the originating node is kept. I.e., the target point is moved only if the originating point got moved as well. This is the best option if you aim for higher shape fidelity in medium-range (not too small) pixel sizes. Or if you feel that the distortions in the resulting rendering environment are too crazy.
And the icons below the menu represent hint options:
-
Round: will round the target point to the nearest pixel edge.
-
Round up: rounds up the stem size, i.e., will snap the target point to the pixel edge that is further away from the originating point. If your stem hint is pointing downwards, that will be below.
-
Round down: rounds down the stem size, i.e., will snap the target point to the pixel edge that is closer to the originating point. If your stem hint is pointing downwards, that will be above.
-
No rounding (default): will not round the stem to the pixel edge, but will still round its size to the oversampling edges provided by the current rendering intent.
-
Round only in GDI ClearType (the A symbol): same as the Round option, but only for the GDI ClearType rendering intent. If a stem is not adjacent to a zone, this option can help keep at least one edge of the stem aligned with the closest pixel boundary. This is useful for the middle bars in E and e, and best if combined with an Interpolate (G) instruction:

The stem widths taken from the TTFStems parameter are rounded according to the oversampling of the respective rendering intent. That means that horizontal stems are rounded to full pixels in ClearType, to a quarter pixel in grayscale and a fifth of a pixel in DirectWrite. To not overwrite that, stems should not be rounded (with the no rounding option). Having stems that are not rounded to full pixel edges means at least one side of the stem will get a grey border. The resulting rendering will be a little less sharp, but much better preserves the details of the design. And it produces fewer problems with distorted outlines, e.g., fewer collapsed counters.
Do you have three horizontal stems? You can select all three stem hints by consecutively Shift-clicking all of them, then right-click and choose Make Triple Hint from the context menu. The stem hints will turn purple, indicating they are connected now and will try preserve at least one pixel distance even in the worst of circumstances:

Shift (F):

The Shift instruction (shortcut F) transfers the movement of a touched point to an untouched point. That way you can make sure that two parts of a glyph implement the same distortion. In other words, it shifts the target point the same way the primary point is shifted. To apply a Shift instruction, select a touched and an untouched point, and press F or choose Shift from the context menu. You can add multiple Shift (F) instructions with the same originating point at the same time, provided one point in your selection is touched (= originating point) and the others are untouched (= target points).
As options, you will not be able to choose a stem or zone, of course, but you can still choose the alignment:

- Round: rounds the target point to nearest pixel edge.
- Round up: rounds the target point to nearest pixel edge above.
- Round down: rounds the target point to nearest pixel edge below.
- No rounding (default): will keep the transferred movement exactly as it is. This is what you want in 99.9% of the cases.
- Round only in GDI ClearType: Like Round, but only for GDI ClearType.
Good example: The legs of a Latin lowercase sans-serif n. You snap the left leg in the baseline zone, but after adding a stem hint for the shoulder, the other leg is out of sync:

This happens because, along the line of the path, the effect of the Snap (A) instruction in the lower left is interrupted by the Stem (S) instruction on the top. Therefore, for the right leg, the ensuing IUP (interpolation of untouched points) can only extrapolate the distortion caused by the Stem (S) instruction, not the Snap (A) instruction. Effectively, the Snap (A) instruction is confined to the left leg.
So you add a Shift (F) instruction from the touched (snapped) point on the left to one of the points on the right leg:

The Shift (F) instruction duplicates the movement of the left leg in the right leg, making the target point a touched point. This way the right leg will always do the same movement as the left leg. Even better, a lowercase Latin m:

You might ask, why do I not simply add the same Snap (A) instruction on the right? Two reasons: first, the Shift (F) instruction is a little more memory efficient than the other hints. So, if you can do something with a Shift (F) hint, you can always save a byte or two. Secondly, you always run the risk that a second instruction may accidentally round differently, and that may mess things up big time. I know, that shouldn’t happen if they are both in the same zone, but you never know.
Interpolate (G):
The Interpolate instruction (shortcut G) keeps a previously untouched point at the same relative position in relation to two touched points as in the original uninstructed outline. To apply an Interpolate instruction, select two touched points and a third, untouched, point. Then press the G key or choose Interpolate from the context menu.
The main intention of Interpolate (G) hints is to remedy unwanted side effects of IUP. Typically, you will run into clogged apertures or disappearing counters. And you can use an Interpolate instruction to keep a middle stem at the same relative distance from the (already touched) outer stems, as in this lowercase e:

As options, you will not be able to choose a stem or zone, of course, but you can still choose the alignment:

- Round: will snap the target point to the nearest pixel edge. Choose this if you want to plant a stem hint on top of the target point.
- Round up: will snap the target point to the next pixel edge above.
- Round down: will snap the target point to the next pixel edge below.
- No rounding (default): will keep the interpolated position and not round it. Usually, you want this option.
- Round only in GDI ClearType: will snap to the nearest pixel edge only for the GDI ClearType rendering intent, the others should remain unaffected.
Diagonal (D):
Diagonal (shortcut D) instructions make diagonal stems (as in A, K, V, W, X, Y, and Z) keep their relative angle and proportion in GDI ClearType. To insert a Diagonal (D) hint, select any four points and choose Diagonal from the context menu or press D.
It solves a particular problem of ClearType rendering, which has a large discrepancy between horizontal and vertical oversampling: while points can only snap to complete pixel edges vertically, they snap to pixel eighths horizontally. That will create uneven distortions when stepping through the PPM sizes and/or weights: they grow smoothly horizontally, but only in full pixel jumps vertically. When a Diagonal (D) hint is applied, the horizontal and vertical growth will be kept in sync.

Note how, once the Diagonal (D) hint is applied, the diagonals of the red outline become much thinner, so vertical and horizontal size can stay in sync.
Diagonal (D) hints are only useful for GDI Cleartype rendering and, considering its shrinking marketshare, may not be worth it. They are technically complex and therefore add relatively much file size to the font.
Delta (E):

A Delta instruction (shortcut E) moves a point up or down by exactly one pixel, but only in a specific static font style (instance) and a specific PPM size. Delta (E) hints are intended as final pixel corrections after all other hints have been applied. To add a Delta hint, select any number of points and press E or choose Delta from the context menu. Then select one or more of the Delta hints, click on the Delta (Δ) icon in the grey info box, and click repeatedly in a box for a specific size/style combo in order to toggle between up one pixel (green upwards arrow), down one pixel (blue downwards arrow), and no change (empty box):

Keep in mind that Delta (E) hints:
- should be used sparsely, if at all,
- should be added last, after all other hints,
- are ignored in variable fonts, and,
- are only available for vertical hinting (↕︎).
Hinting strategies
These tricks have proven useful in TrueType hinting:
- Keep your cubic PostScript curves. Simply attach your hints to the PS Bézier points. You do not need to convert to quadratic curves or flip path orientations or prepare your outlines in any special way. It would even be counterproductive if you did because in static font exports, PS-to-TT conversion can custom-build the ideal TT path for each interpolation.
- Use the keyboard shortcuts (A, S, D, F, G, E, X) for adding hints and switching orientations. They are all within easy reach of your left hand. In case you have a keyboard that does not share the same layout, i.e., where the middle letter row does not start with ASDFG, it is still the first five keys on the middle letter row. E.g., on a French AZERTY keyboard, the keys are QSDFGEX instead of ASDFGEX. If you use your left hand for the mouse, consider leaving your right hand on the left end of the keyboard.
- Start in the zones, best with Stem (S) or Snap (A) hints.
- Then work your way inwards with Shift (F) or Interpolate (G) hints.
- Avoid Delta (E) hints as much as possible.
- Never add Diagonal (D) hints unless you know what you are doing.
- Use as few hints as possible. Do not overcomplicate the hinting in a glyph.
- In combining accents, start with a Snap (A) on the point that is closest to the connecting
_topor_bottomanchor, and relate the hint to the zone in which the connecting anchor sits. E.g., incaroncomb, you would snap the lowest point, and choose the x-height from the zone pop-up in the hint’s options. - In Font View (Cmd-Opt-1), use a Smart Filter to display only glyphs that have outlines, because those are the ones relevant for hinting. Then back in Edit view, navigate within the glyphs selected in Font View with Shift-PageUp and Shift-PageDown. On the compact MacBook keyboards, press Fn-Shift-Left/Right Arrow.
- When testing, forget GDI ClearType. Focus on Grayscale and DirectWrite.
Points in overlaps:
You can add hints onto all the nodes that are shown to you when the TrueType Instructor tool (I) is active, including points that are in the overlap. In static font exports, of course, path overlaps will be removed. Luckily, Glyphs is smart enough to move the hint to the nearest resulting intersection point when the overlap removal is carried out. Therefore, these two hints are equivalent in static fonts:

In variable fonts, however, overlaps are not removed. Hints that are attached to these intersection points are ignored. So, if you want to hint for static and variable fonts, go for the node inside the overlap, because that node is the actual node the hint will be attached to in the OTVAR, while in static fonts, the hint will be moved to the resulting intersection. To sum up, consider these two things when you hint for your OTVARs:
- Delta hints are ignored in variable font exports.
- Hints that use intersection points (‘extra nodes’) as origin or target nodes will be ignored as well.
More custom parameters
Once you get deeper into TT hinting, it can become pretty… well, special. So here are some extra parameters for your TT geekery:
-
TTFOvershootSuppressionBelowPPM: with it, you can set a pixel size up to which overshoots are reliably flattened out. In combination with properly set TTF Zones, you have pretty good control over your TTF’s appearance. -
TTZoneRoundingThresholdin Font Info > Font or Font Info > Styles (the latter takes precedence in static fonts, of course): controls the likelihood of a positive zone being pushed up a pixel. It takes a small decimal number as value, typically something around 0.1 or 0.2. The value is added to any positive zone position before rounding, and added twice to the x-height zone (the one named xHeight in the TrueType zones). If you do not set it, a default of 0.09375 is assumed.Example: At a certain font size, the smallcap zone ends up at 6.45 pixels, and the x-height at 5.25 pixels. Without any change, the smallcap zone would round and snap to a height of 6 pixels, while the x-height would end up with 5 pixels. But you set a TTZoneRoundingThreshold of 0.2, so the smallcap height ends up at (6.45+0.2=6.65≈) 7 pixels, and the x-height at (5.25+2×0.2=5.65≈) 6 pixels.
-
TTMinimumDistancein Font Info > Styles: the default is 0.25, which means that any hinted stem will be drawn with a minimum length of a quarter pixel, no matter which PPM size, if it has a stem hint applied to it. If you are not happy with the default of 0.25 pixels, you can set your own minimum distance (in pixels) with this parameter. This value kicks in at small pixel sizes, where small parts are in danger of disappearing. -
Prep Table Assembly,Fpgm Table Assembly,CVT Table: Glyphs automatically creates these parameters when you import hinted TTFs. They contain the existing hinting as assembler code or a mere value list, respectively. This is only useful if you want to fix a few things in a TTF but not tamper with the existing TT hinting. Technically, this is the third kind of TT hinting Glyphs supports. -
gasp Tablesets the ‘grid-fitting and scan-conversion procedure’ for TrueType fonts. It controls the two PPM thresholds at which the recommended on-screen rendering behaviour changes. Thegasptable contains rendering recommendations for both a traditional grayscale and a ClearType subpixel renderer. However, keep in mind that a renderer may ignore the data stored herein. The default threshold sizes are 8 and 20 PPM. Because there are two thresholds, three ranges can be differentiated:- no hinting & symmetric: Until the first threshold size, no gridfitting is applied, and text is rendered with antialiasing wherever possible. ‘At very small sizes, the best appearance on grayscale devices can usually be achieved by rendering the glyphs in grayscale without using hints.’
- hinting & asymmetric: Between the two threshold sizes, the renderer is recommended to apply gridfitting and suppress grayscale. ‘At intermediate sizes, hinting and monochrome rendering will usually produce the best appearance.’ In ClearType, the matter is handled asymmetrically, i.e., vertical gridfitting is applied, while horizontally, subpixel rendering is used.
- hinting & symmetric: Beyond the thresholds, the rasterizer is instructed to apply gridfitting and render the shapes in grayscale. ‘At large sizes, the combination of hinting and grayscale rendering will typically produce the best appearance.’ The ClearType rasterizer is instructed to apply symmetric smoothing, i.e., to use anti-aliasing in y direction in addition to horizontal subpixel rendering. ‘At display sizes on screen, […] this new improvement of the Windows font renderer produces smoother and cleaner-looking type’ (source: Now Read this: The Microsoft Cleartype Font Collection, Microsoft 2004, p. 14).
-
Keep Overlapping ComponentsandKeep Transformed Components: technically, TrueType supports overlapping and distorted (scaled, slanted, mirrored and rotated) components. Not necessarily directly related to hinting, but more to TrueType in general, it allows you to keep your file size small, so it may make sense for webfonts. Warning: not every environment can handle transformed components, so use these parameters wisely and test extensively.
Useful settings, scripts and plug-ins
Right-click your mouse anywhere on the canvas to open the context menu.

If the TrueType Instructor tool (I) is active and some points are selected, you will see options for adding hints appropriate for your current selection. No matter what your selection is, you will see some extra TT-related options:
-
Autohint: will attempt to guess Stem (S) and Snap (A) hints for the current glyph. Cannot handle Shift (F), Diagonal (D) or Interpolate (G) hints. Intended as a starting point, but no more. Result is not always a valid hinting and you may receive an error that says, There was a problem compiling TrueType instructions. It can be a good start though, and you can batch-process many glyphs at once.
-
Remove hints: will clear all TT hints in the current glyph. For more refined hint removal, see the script below.
-
Show Preview Address: will start a web server and display its URL with the current IP address:

Paste it in web browser, preferably in your Windows virtualisation, to see a PPM waterfall of the current Edit view text, with the currently selected style, refreshed every other second:

-
Show Point Indexes: will display on-curve point index numbers of the resulting outline. There is a hidden setting called
TTPreviewAlsoShowOffCurveIndexesthat displays all point index numbers, including off-curves:
You can either run
Glyphs.defaults["TTPreviewAlsoShowOffCurveIndexes"]=Truein Window > Macro Panel. Or, use the mekkablue script App > Set Hidden App Preferences:
-
Scale Preview options: Don’t Scale Preview, Scale Preview 2×, Scale Preview 4×. Sets the pixel zoom for the preview in Edit view.
In order to remove hints more specifically, use the mekkablue script Hinting > Remove TT Hints. It allows you to remove hints of a certain type and orientation:

The mekkablue scripts Hinting > Set TT Stem Hints to Auto and Set TT Stem Hints to No Stem switch all Stem (S) hints in selected glyphs to the respective stem option. No Stem makes for a better appearance of variable fonts in Adobe apps, whereas Auto gives you sharper rendering, which usually looks better in Windows Office apps.
Also in the mekkablue scripts, there is the script Test > Webfont Test HTML after you exported your font as webfonts. The script will write an HTML for all enabled styles in the current font into the most recent webfont export folder, and open that folder for you in Finder. Makes it easy to test the font in a Windows browser.
Update 2020-09-16: added the words ‘are meant’ in the Position & size section and corrected a few typos. Added the missing words ‘number in between’ in the TrueType BlueFuzz section. Other minor corrections and rewrites.
Update 2020-11-03: corrected minor typos and minor rephrasing (thanks Nathalie and Ben!).
Update 2022-07-29: updated title, minor formatting.
Update 2023-01-20: rebuilt accidental deletions in July.






























































































