Reusing shapes: segment components
Segment components are a great way to unify recurring shape edges. Think cupped serifs, tapered stems, ornamental sides of Tuscan-style typefaces, and the like.
In short, a segment glyph is a glyph with a special name containing an open path, which then can be injected as a segment component into a host path.
Step 1 Create the _segment glyph
Choose Glyph > Add Glyphs (Cmd-Shift-G) and type the name of our new segment glyph. For my example, I will choose the name _segment.spike. The name of a segment glyph must start with _segment, followed by an arbitrary dot suffix.
Draw an open outline along the baseline, and put a start anchor on the first node, and an end anchor on the last node, perhaps like this:

You can choose Glyph > Set Anchors (Cmd-U) to add the two anchors to your segment glyph. Make sure your start and end anchors snap exactly onto the first and last points. And do keep them on a horizontal stretch. How high exactly does not matter, but I guess keeping them on or around the baseline makes the handling easier.
Step 2 Insert the segment component
Now that we have set up our segment, it is time to put it to good use. Bring up one of your letters, let’s say an H, then select a segment, right-click and pick Add Segment Component from the context menu:

You will be presented with all segment components in the font. In case you have many already because you got carried away with creating segment components, you can quickly search in their glyph names by typing a search term:

And voilà:

Repeat with other segments you want to use it for, and do not forget to add it to all masters in case you have a multiple-master setup in front of you. Congratulations, your segment components are live!
Good to know Behavior of segment components
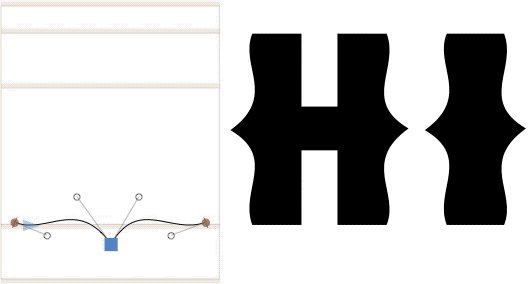
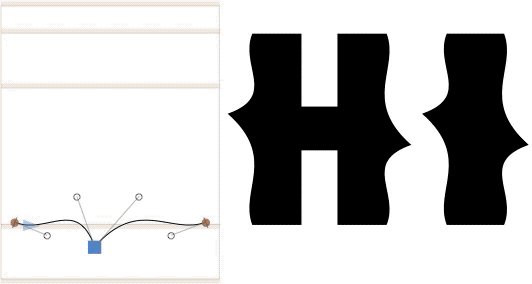
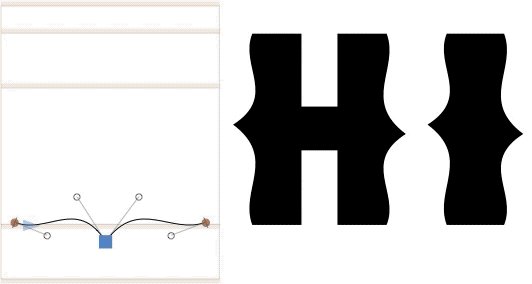
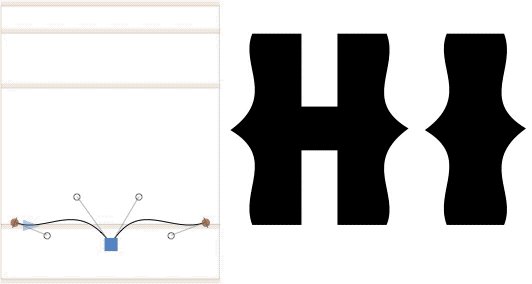
The cool thing is, the segment component will be squeezed or stretched onto the receiving segment, no matter what its length is. So, depending on what exactly your segment glyph looks like, it may be a good idea to have different versions for different sizes, think of _segment.spike.xHeight and _segment.spike.capHeight, you get the idea. On the other hand, if it is just a simple bend, e.g., for a cupped serif or a tapered stem, you might just as well get away with just one segment component for all applications.
And, at least to some degree, a segment component even gets bent onto a curve,
ta-daaa:

So if you plan to apply your segment component to curve segments as well, perhaps avoid node triplets. Sounds complicated? Yeah, but don’t worry, just experiment a little, and you will get the hang of it in no time.
Update 2022-07-27: updated title, related articles, minor formatting.























































































