Spacing
Determining the sidebearings, i.e. the vital spaces to the right and left sides of your glyphs, is called spacing. Spacing is very important to the overall quality of your design. Here are our best tips to do it successfully in Glyphs.
Starting out
When doing the spacing of a Latin alphabet, it is a good idea to start out with n and o. Once those two letters have proper sidebearings, the rest is relatively easy. So, I recommend you type something like noononno and fiddle around with those sidebearings until you’re satisfied. The string contains an n between two o’s, an o between two n’s, double-o and double-n: if you manage to make them all appear, for your eyes, equidistant to each other, you win.
You can check on the sidebearings and the width of any glyph by taking a look at the grey info panel (View > Show Info, Cmd-Shift-I):

You can access the same values through the glyph info area in the bottom left of the Font tab. Or the LSB and RSB columns in list mode. You may need to activate the columns first via the context menu of the list header. You can rearrange the column order by dragging the column headers.

Whichever way you prefer, to change a sidebearing, just click into the number and type a new value. By the way, the bottom left info area even allows editing a selection of multiple glyphs at once.
Unless you did something really crazy, the o needs equal left and right sidebearings. A good starting point is a third of the counter width. A little more if it’s for small sizes, a little less for display sizes, whatever you intend your font for. A little more if the bowls are rather flat (and thus leaving less whitespace on the sides, which needs to be compensated), a little less if the bowls are very round. Hint: loose spacing is easier than tight spacing.

Glyphs employs a set of intuitive shortcuts for changing the sidebearings of the current glyph. So, place your cursor in front of the o, hold down Ctrl for the left sidebearing, or Cmd for the right sidebearing, and then press the left and right arrow keys for decreasing or increasing the respective value. If you additionally hold down Shift, you get increments of 10:

Shortcut conflict
Careful: by default, Ctrl-arrows is reserved for switching between Spaces in macOS. Thus, you need to disable the Spaces shortcut or set it to something else, so you can free up Ctrl-arrows for Glyphs. To do that in macOS Mountain Lion and above, go to System Preferences > Keyboard > Shortcuts, pick Mission Control from the list on the left and double click Move left a space and Move right a space to enter new shortcuts. Personally, I disable the shortcuts altogether because you can still move through Spaces with a four-finger swipe gesture:

Then, the n. Since the n usually has much less whitespace in its corners, we need to compensate that by enlarging its sidebearings. A good starting point is approximately 1.5 times the sidebearings of the o, not counting serifs. Serifs stretch into the whitespace, and thus effectively reduce the LSB and RSB values.
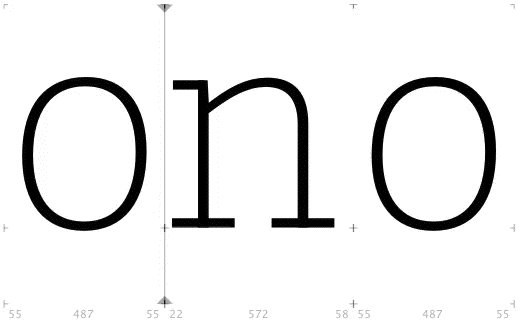
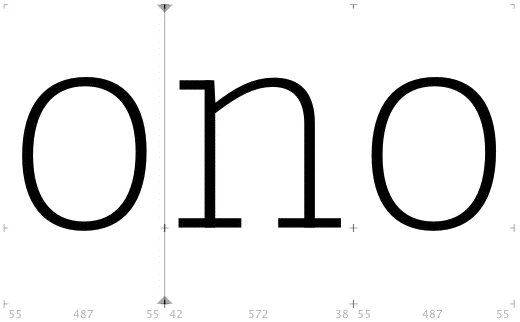
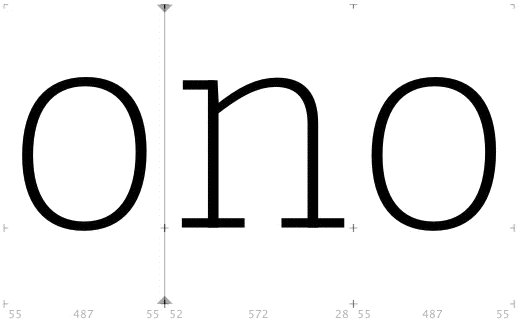
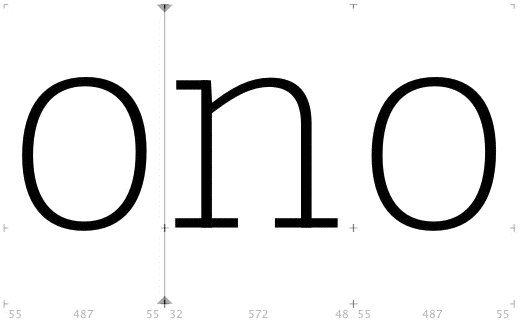
Also, the n is not symmetrical. The top right corner is a shoulder, leaving more whitespace on the right than what we have on the left. We need to compensate for that somehow. Now, here’s a cracker: If you combine Ctrl and Cmd keys, you simultaneously change both left and right sidebearings, effectively moving the letter inside its width:

This way, you can knock the n a little bit to the right a few times until the n looks centered between the o’s. You’re finished with n and o if the distances between all letters in noononno appear to be of the same size, and it looks alright in the size it was intended for.
Placeholders
Now, we go on to the other letters. Something I like to do is to add a second line and type the letter I want to work on next, e.g. the h. But you want to see that letter between the o’s just like the n before. You can do that in Glyphs: just go through the string and replace all occurrences of n with a placeholder. You can ‘type’ a placeholder with the Edit > Add Placeholder command (Cmd-Opt-Shift-P).
A placeholder always displays the current glyph, i.e. the glyph right after the cursor:

Watch out, the placeholder can act weird if the cursor is all the way at the end of the test text you entered. If that happens, just move the cursor back in front of another letter.
Sidebearing arithmetics
But wait a minute, h should be easy if we already have the n. In many cases, it can have the same sidebearings as n, because, except for the ascender, h and n look pretty much the same, at least in a sans. So, for instance, we could go check on the n and copy the sidebearings into the grey info area (Cmd-Shift-I) of h. But that’s suboptimal, because what happens if we later change the sidebearing of the n again? Do we really want to keep track of all the sidebearings manually? Hell no.
What we do is this: instead of entering a number value indicating the sidebearing distance, we enter the name of another glyph! Glyphs will then reduplicate the other letter’s sidebearing in the current letter. It even works for Widths: setting the RSB and Width will recalculate the LSB, setting the LSB and Width will yield a calculated RSB. So, we enter n in both the LSB and the RSB of n, and h will dynamically take over the sidebearings of n:

Not 100 percent dynamic though. Every once in a while, it’s a good idea to force the selected glyphs to update their sidebearings by choosing Glyph > Update Metrics (Ctrl-Cmd-M). You can even update the metrics for all masters at once by pressing Crtl-Opt-Cmd-M or holding down the Opt key when choosing the menu command. All selected glyphs will be updated. That way, you can update metrics for all glyphs at once as well.
But it doesn’t stop there. You can even do simple arithmetics. In that case, you start the LSB, RSB or width entry with an equals sign (=) and hang your calculation in there. So, if you use =a+20 as the LSB value for a glyph, Glyphs will take the LSB value of a and add 20 units to it. If you use =|a+20 instead, i.e. you put a pipe character (|) in front of the glyph name, then Glyphs will take the opposite sidebearing of a as the basis for the calculation. You cannot just add, you can also subtract: =b-10. And multiply: =c*1.1. And divide: =d/2. In our experience, simply adding and subtracting fixed values works best for most situations.
If you don’t want your light n to have the same sidebearings or width as your bold n, then simply add a second equal sign, for example ==n+15, and it will only affect one master.
Again, don’t forget to regularly run the Glyph > Update Metrics command (Ctrl-Cmd-M), or Ctrl-Opt-Cmd-M for all masters. So, look for similarities in letter shapes, try to establish connections between letters and try to turn that into sidebearing arithmetic like this:
=o: LSB of c, d, e, g, q=o: RSB of b, p=n: LSB of b, h, i, k, l, m, p, r=n: RSB of a, h, m
Etcetera etcetera etcetera. Your mileage may vary greatly though, because eventually, it will depend on the way you design your glyphs.
Uppercase spacing
For uppercase spacing, the base characters are usually H and O. It’s basically the same story as with the small letters above: get those two right and you’re good to go. But this time, you also need to make them fit to the lowercase letters. If you take care of this, you can easily transfer sidebearing values to other letters:
=H: LSB of B, D, E, F, I, K, L, M, N, P, R=H: RSB of I, M, N=O: LSB of C, G, Q=O: RSB of D, Q
Etcetera etcetera etcetera. You get the idea.
Automatic alignment
Component-based letters inherit their spacing from the base component. For example, you want an ä in your font. So you build an adieresis with an a component and a dieresiscomb component. Actually, Glyphs does that automatically for you if both a and dieresiscomb already exist in your font when you generate adieresis. Now, go into the adieresis glyph and click on one of the two components. It appears to be locked, or as we say, ‘automatically aligned’. In most cases, that’s probably exactly what you want. Trust me, there’s nothing more tedious than trying to synchronize the spacing of all diacritics manually.
Sometimes, however, it may not be what you want. In cases like this, you open the context menu on the component(s) you want to reposition, and choose Disable Automatic Alignment. If you change your mind, you can Enable Automatic Alignment again via the same menu.
Some glyphs, like figures, do not align by default in the first place. This way, you can quickly and easily make proportional and tabular figures in one go.
Batch-processing
Want to change the Metrics of many glyphs at once? If you go to Glyph > Transform Metrics, you can also set your LSB and RSB values for the selected glyphs. If you click on the Relative checkbox, it adds to your previous values. Use negative values for reducing values:

No kerning yet
Try to get as far as possible without kerning. At one point, you will find that you cannot improve your spacing anymore by tweaking the sidebearings. Then you can start kerning, but no sooner, really. That’s because you’d have to start with the kerning all over again once you find a better way of spacing your letters.
Useful scripts and plug-ins
In Window > Plugin Manager, you will find quite a few extensions concerning spacing. Here are some highlights, but I encourage you to do your own browsing, of course.
Scripts
The Huerta Tipografica Letterspacer is a tool for automatically spacing your glyphs. It is optimized for Latin/Greek/Cyrillic typography and takes a while to dig into. But once you know how to do your settings, it will save you an awful lot of time. There is a short tutorial video and a recorded lecture about Letterspacer by Sol Matas, then a member of Argentinian foundry Huerta Tipografica.
Sebastian Carewe’s scripts contain the Letterspacer Interpolator for interpolating Huerta Tipografica Letterspacer settings between masters. Comes in handy if you are working with Letterspacer on a file with many masters.
In the mekkablue scripts, there is a Spacing section with, among other things:
- Freeze Placeholders: turns placeholders back into the currently displayed glyphs
- Metrics Key Manager: a script for batch-setting metrics keys
- Fix Math Operator Spacing: a script for syncing and managing the spacing of your math operators

- Spacing Checker, Tabular Checker and Monospace Checker: scripts for finding (and fixing) potential spacing mistakes, especially in tabular glyphs and in monospaced fonts
- Steal Metrics: a script for transferring the spacing from one font master to another

- Components > Alignment Manager: batch-sets automatic alignment of composite glyphs

Toshi Omagari’s Scripts contain two scripts for intelligently batch-setting and reporting metrics keys, in the Metrics & Kerning submenu:

Filipe Negrão’s scripts contain a script for batch-setting the LSB and RSB for all combining marks.
Wei Huang’s Scripts contain a few scripts for managing your Edit tab content:
- Add Placeholder Between Each Selected Glyph
- Add Space Between Each Selected Glyph
- Add String Between Each Selected Glyph: adds a user-defined string between each selected glyph
Plug-ins
Mark Frömberg’s Blindfold plug-in will cover everything outside a certain area (e.g. baseline to x-height or cap height), so you can concentrate on the rhythm inside that area when spacing.
Yanone’s Space Bar helps you compare spacing across multiple masters, which is useful if you want to see if you forgot to space properly in one master or one master spaces very unusually compared to others.
Update 2015-07-30: added 'Batch Processing Metrics' and updated for Glyphs 2.
Update 2020-03-21: improved Shortcut Conflict section, removed outdated parts (double underscore), added picture of modifier keys, gave the whole text a once-over.
Update 2020-09-06: corrected typo.
Update 2022-01-16: changed image type JP2 to PNG (JP2 is incompatible with Chrome), updated Glyphs 3 menu commands, added section Useful scripts, updated Transform Metrics screenshots.
Update 2022-07-25: updated title, related articles, minor formatting.
























































































